Gumlet
Boost page speed and improve SEO ranking with automatically optimized images
Those images on your website that are taking forever to load?
Yeah, they're causing you to miss out on site visitors and, in turn, money.
Now, if your images are optimized, your pages will load faster, boosting SEO rankings and conversion rates.
So how do you get your images in tip-top shape?
With Gumlet.
TL;DR
Overview
Gumlet automatically optimizes images so your pages load faster and visitors stay engaged longer.
Slow page speeds can lead to site visitors ghosting you without taking any action (“Hey hey, where are you going? I thought we were having fun!”).
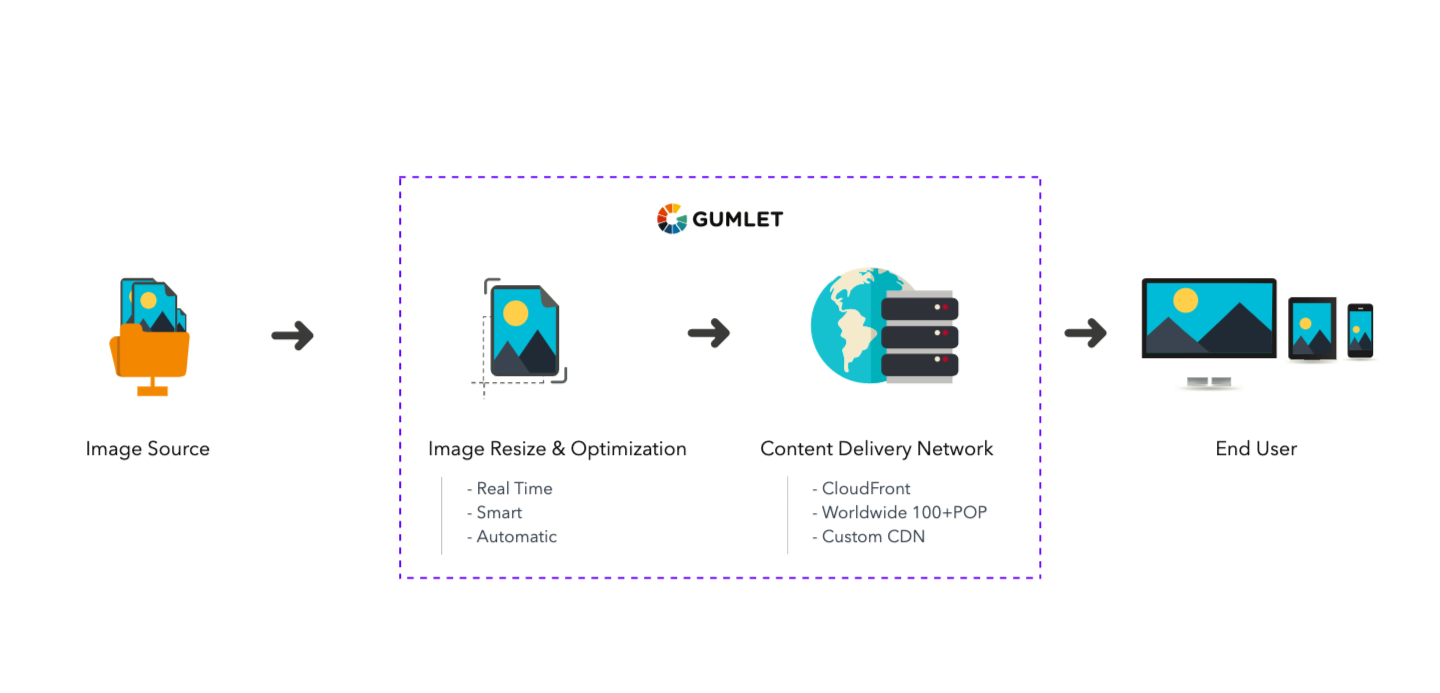
With Gumlet, you can automatically optimize all the images on your site and get them delivered via Gumlet’s global content delivery network (CDN).
Your one-time integration with JavaScript and WordPress plugins helps you quickly optimize images on your entire site without needing to edit any code.

The wide variety of devices out there means lots of different resolutions and remembering all of them can be a nightmare (just like trying to remember all your friend’s dog’s birthdays).
Gumlet uses smart device detection to automatically identify the correct resolution and optimize images so they look great on a phone, tablet, or desktop.
The plugins for JavaScript and Wordpress deliver the optimized images straight to your site so you never have to make any changes to your code.
There is no restriction on the number of images or versions you optimize and no limit to the number of websites—only pay for the amount of bandwidth used by the CDN to deliver the images.

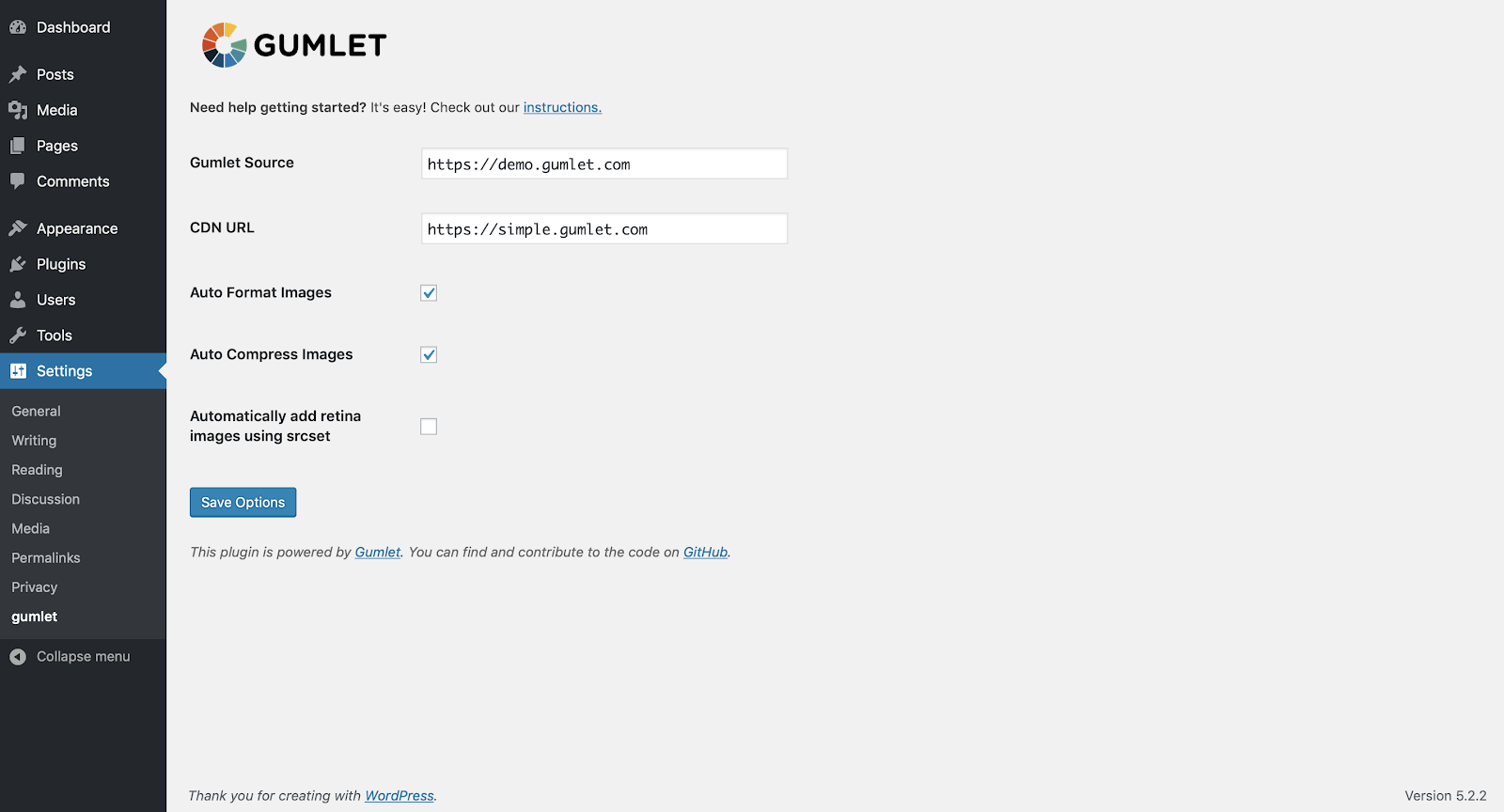
Getting started with Gumlet is easy.
Add your image source folder to Gumlet, then add the Javascript or Wordpress plugin to start optimizing images.
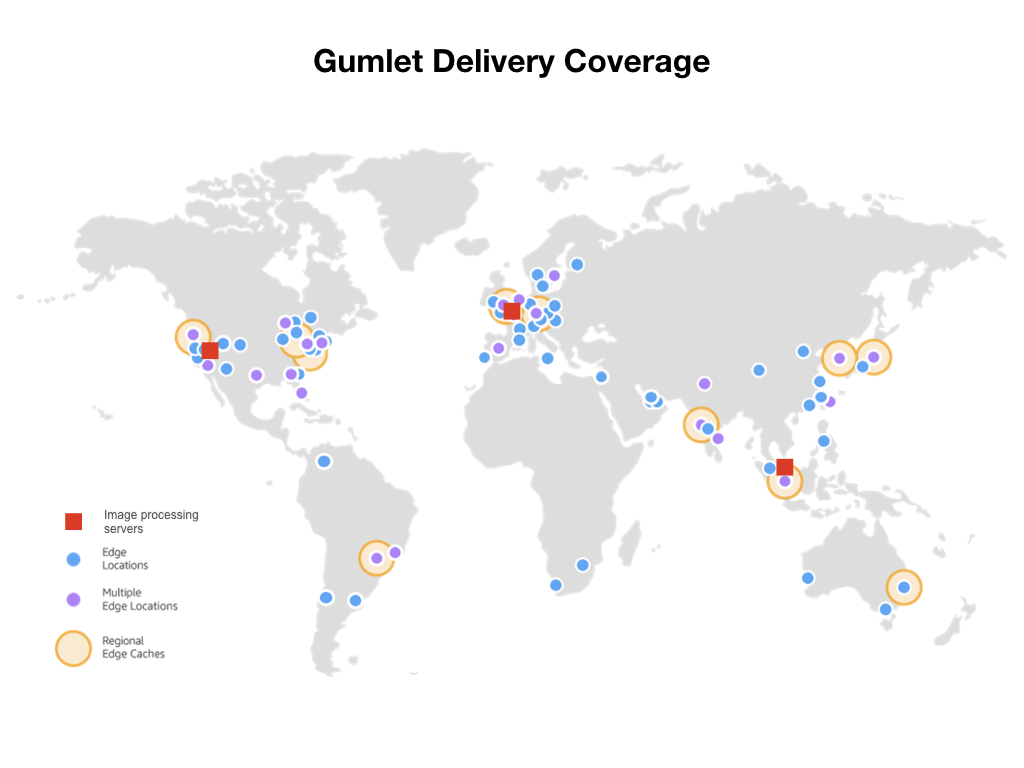
When it comes to processing and delivering optimized images, Gumlet uses AWS CloudFont for caching and delivery and has processing servers around the world so it’s always reliable. (Ain’t no mountain high enough to keep images from gettin’ to you.)
Gumlet can reduce image size by at least 60% and increase page load speed while reducing CDN costs.

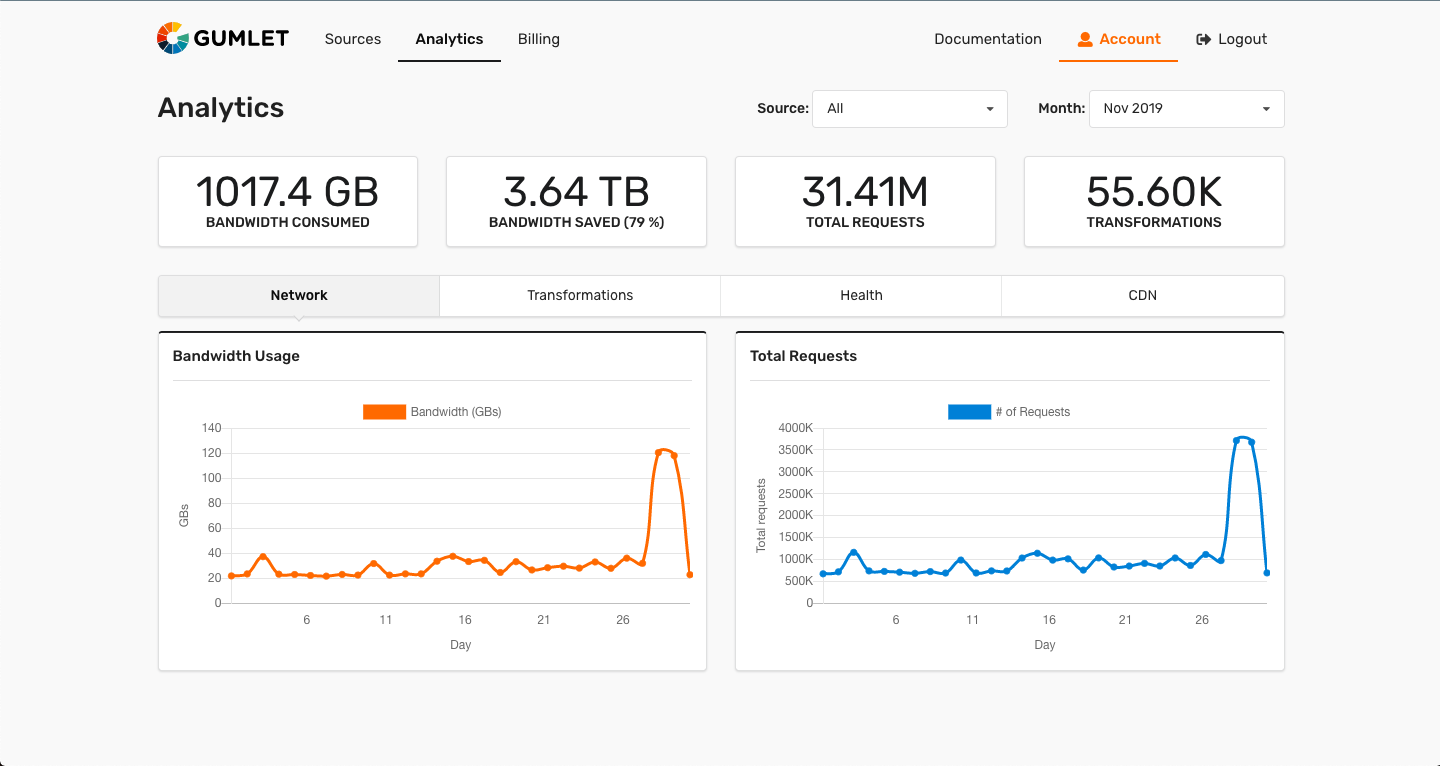
You can see all your image requests and the delivery performance, filtered by source and by month on the analytics dashboard within Gumlet.
Look at the amount of bandwidth you’ve used to determine your spend, so you can always keep an eye on your costs.
To see how your images are performing before and after Gumlet optimization, use the Image Optimization Report to identify areas of improvement.

Don't let oversized or poorly optimized images slow down your site. Tap into your need for (page) speed.
Load pages faster and convert better with automatic image optimization.
Get lifetime access today!
P.S. Learn how to use Gumlet like a pro by catching our training webinar replay here: Webinar Replay!Plans & features
Deal terms & conditions
- Lifetime access to Gumlet
- You must redeem your code(s) within 60 days of purchase
- All future plan updates
- Stack up to 5 codes
- GDPR Compliant
60 day money-back guarantee. Try it out for 2 months to make sure it's right for you!