Cloudimage
Boost page speeds and SEO rankings with effortless image resizing, optimization, and CDN delivery
You have an amazing product, so it’s no surprise you’re using high-quality images to showcase its best features.
But now, your website is moving slower than your company's Zoom conference meetings (I thought we said 30 minutes?).
Since you obviously don’t want to lose visitors or money, you need optimized images that will increase SEO rankings and decrease page load times.
Kick your page speed into hyperdrive with Cloudimage!
TL;DR
Overview
Cloudimage smartly resizes images to make your website load faster, no matter the device or browser.
Cloudimage's powerful plugins for WordPress or Javascript automatically download and cache your images, update their URLs, and resize them, so you don’t have to do any coding.
Applying the best level of compression, Cloudimage reduces the size of your images and improves page speed without sacrificing quality.
And since page speed directly impacts SEO, optimized images equal higher search rankings.
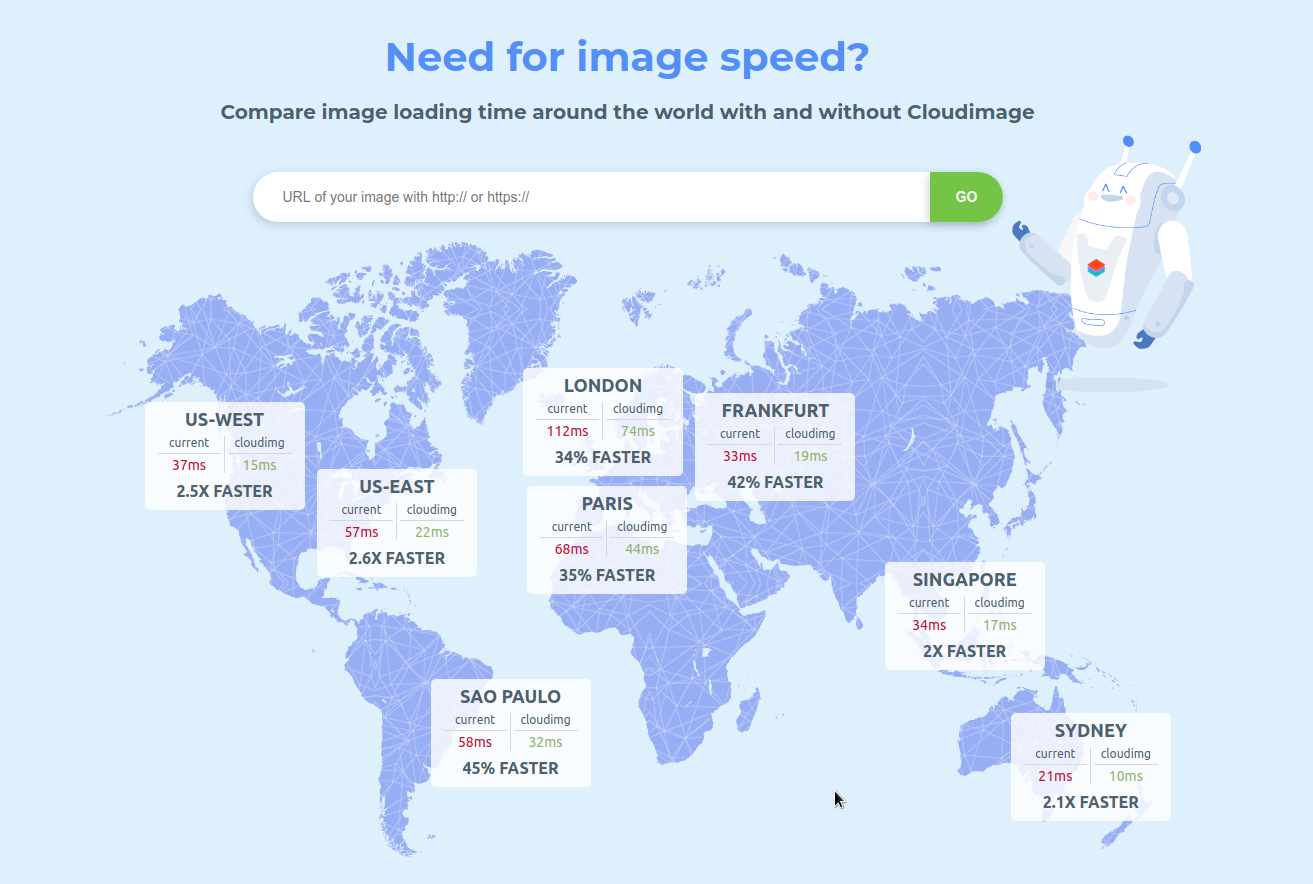
Plus, Cloudimage has an enterprise-grade CDN and thousands of servers around the world.
As the largest image CDN with 1,500 points of presence, it’s used and trusted by large companies such as Michelin Group, Toom, and SeLoger to deliver a petabyte of data every month.

Cloudimage optimizes images to improve page load speeds without sacrificing quality!
The Cloudimage WordPress plugin offers two different options for optimizing images.
If your theme supports standard HTML5 tags, all the images in your WordPress media gallery will be sent to Cloudimage and resized by prefixing the images on the backend.
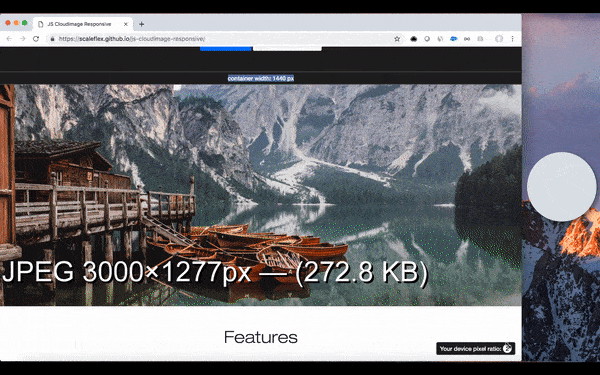
On the Javascript side, Cloudimage identifies the optimal image size and delivers it automatically.
The Javascript plugin removes unnecessary metadata, resizes large images, uses lazy loading to save bandwidth, and more.

Use the plugin to enable progressive loading and have your images only appear when visitors scroll, boosting page speed and improving customer experience and SEO.
Cloudimage delivers fully responsive images based on the visitor’s screen size, so it doesn’t matter what device or browser your visitors are using.
With multiple domains allowed on one account, your options are nearly limitless.
Plus, open source plugins expand your image optimization power even further, with 360 image views, responsive images, image editor, and image uploader.

No matter what device or browser you use, Cloudimage ensures fully responsive images and fast load times.
Resizing is great, but what if you want to make other adjustments to your images? (Why are all of these pictures sideways?)
Great news—you can!
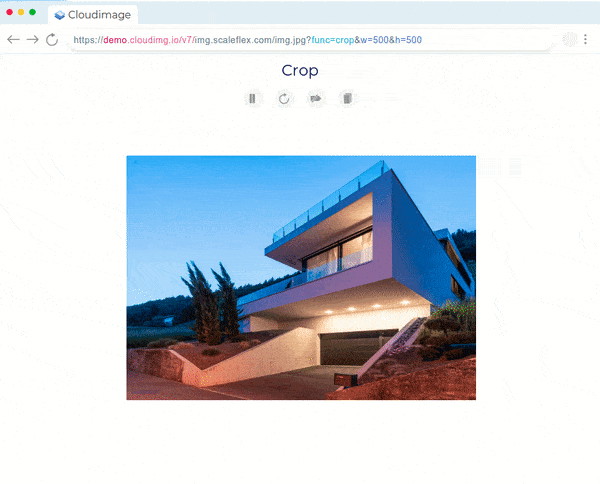
Colorize and enhance your images, or keep your original images protected by applying a dynamic or static watermark.
You can also add image tags (like serial numbers) or custom text so it’s easy to keep track of your images.
Plus, change image parameters right in the URL, for fast resizing, filtering, cropping, and more!
With Cloudimage, copies of your original images are automatically downloaded and cached, allowing you to keep your existing storage intact.

Change your image URLs to enjoy optimized, faster images instantly!
Whether you have one site or several, Cloudimage eliminates the stress of having to manually resize images.
Now, your site will load faster, you’ll rank higher, and conversions will increase.
Get lifetime access to Cloudimage now!
P.S. Learn how to use Cloudimage like a pro by catching our training webinar replay here: Webinar Replay!Related Blog Posts:
Plans & features
Deal terms & conditions
- Lifetime access to Cloudimage
- You must redeem your code(s) within 60 days of purchase
- All future plan updates
- Stack up to 7 codes
- GDPR Compliant
- $0.25 per each additional GB above plan limit
60 day money-back guarantee. Try it out for 2 months to make sure it's right for you!
Features included in all plans
- Unlimited websites
- Unlimited transformations
- Unlimited images
- Dashboards and reporting
- Delivery aliases
- Origin URL whitelisting
- Watermarking
- CDN invalidation
- Image compression
- Modern image formats (WebP, JPEG 2000, ...)
- All image transformations
- Wordpress plugin
- Responsive images plugin
- Custom CNAME and SSL certificate
- URL signature
- 99.9% SLA