Interactive Shell
Instant access web terminals with an interactive IDE
Interactive Shell is a cutting-edge cloud-powered platform that provides users with an instant access terminal and an awesome integrated development environment- IDE powered by AI.
Say hello to InteractiveShell. Get ready to revolutionize the way you learn, code and debug with the Interactive Shell.
TL;DR
At-a-glance
Best for
Features
Overview

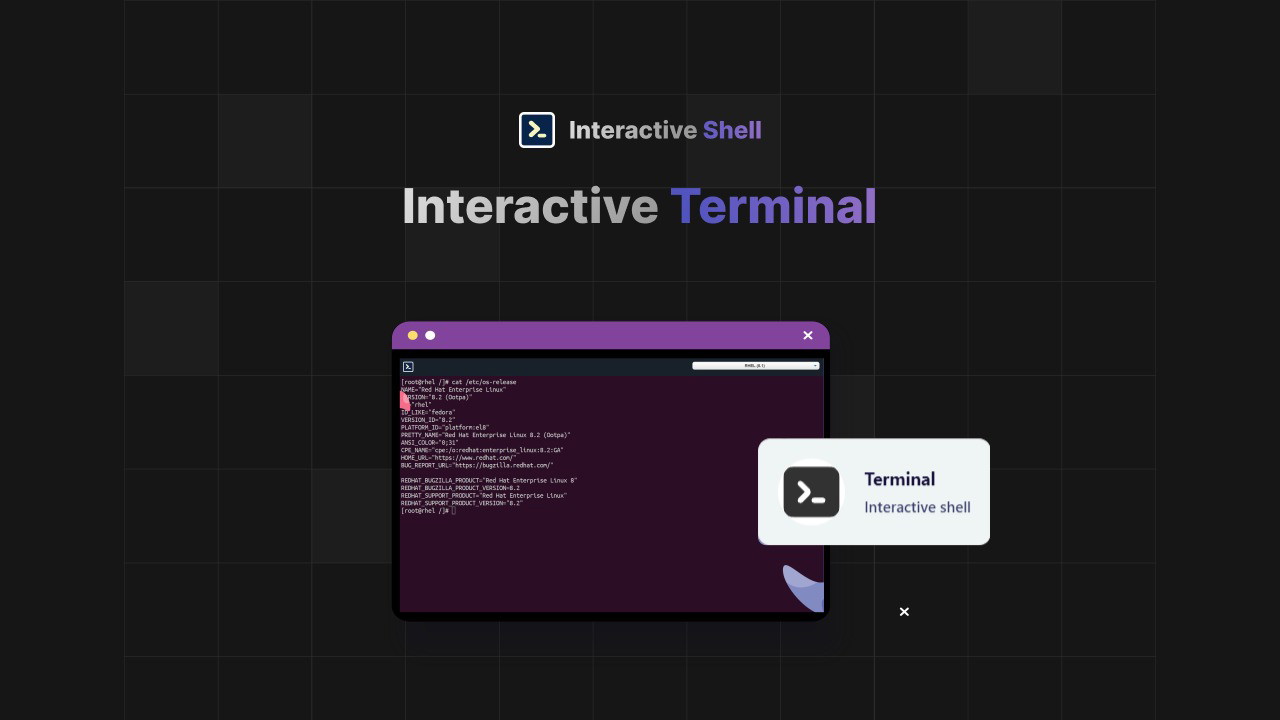
Streamline testing with an interactive shell
The Interactive Shell provides a clutter-free web terminal to help minimize distractions and streamline your processes.
- Access Linux terminals including Ubuntu, RHEL, SuSE, and Windows PowerShell
- Refresh for a new terminal each time, with no setup required

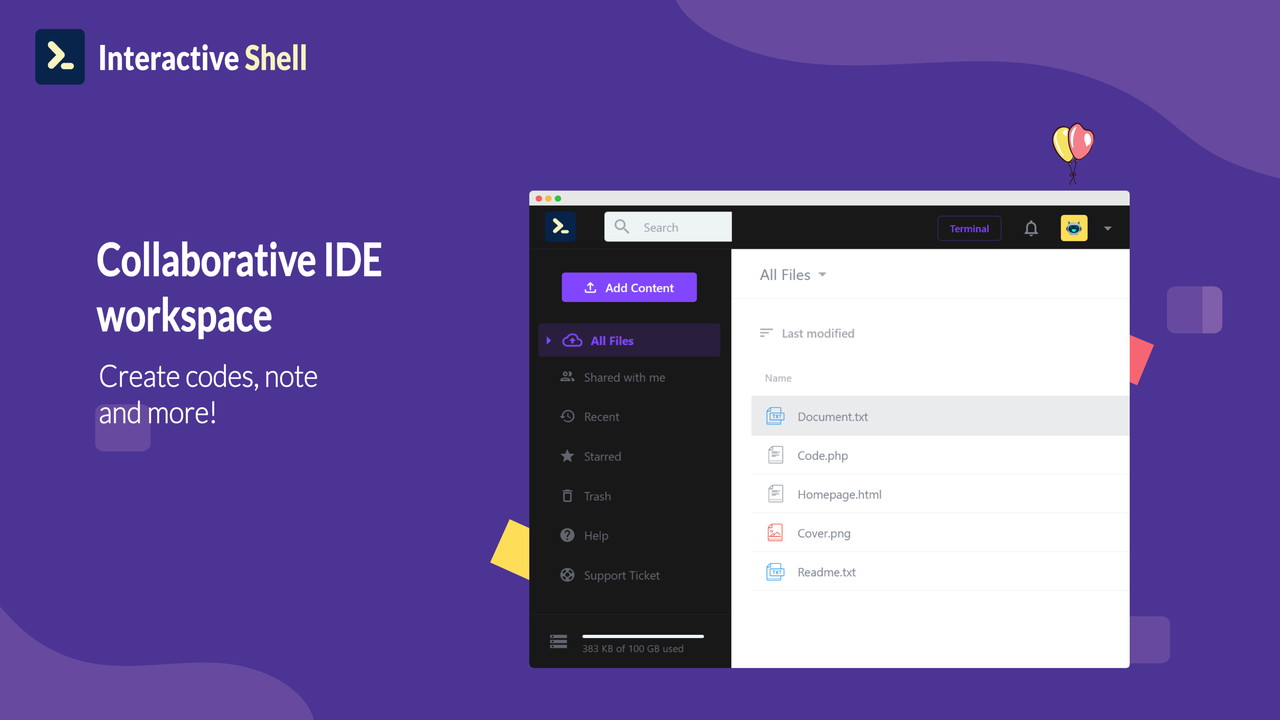
Boost your coding efficiency with an AI-powered IDE
Transform your coding experience with the Interactive IDE workspace, an AI-powered cloud app that works anywhere, anytime.
- Access your workspace from any device with just a browser
- Create and edit files in over 50 programming languages
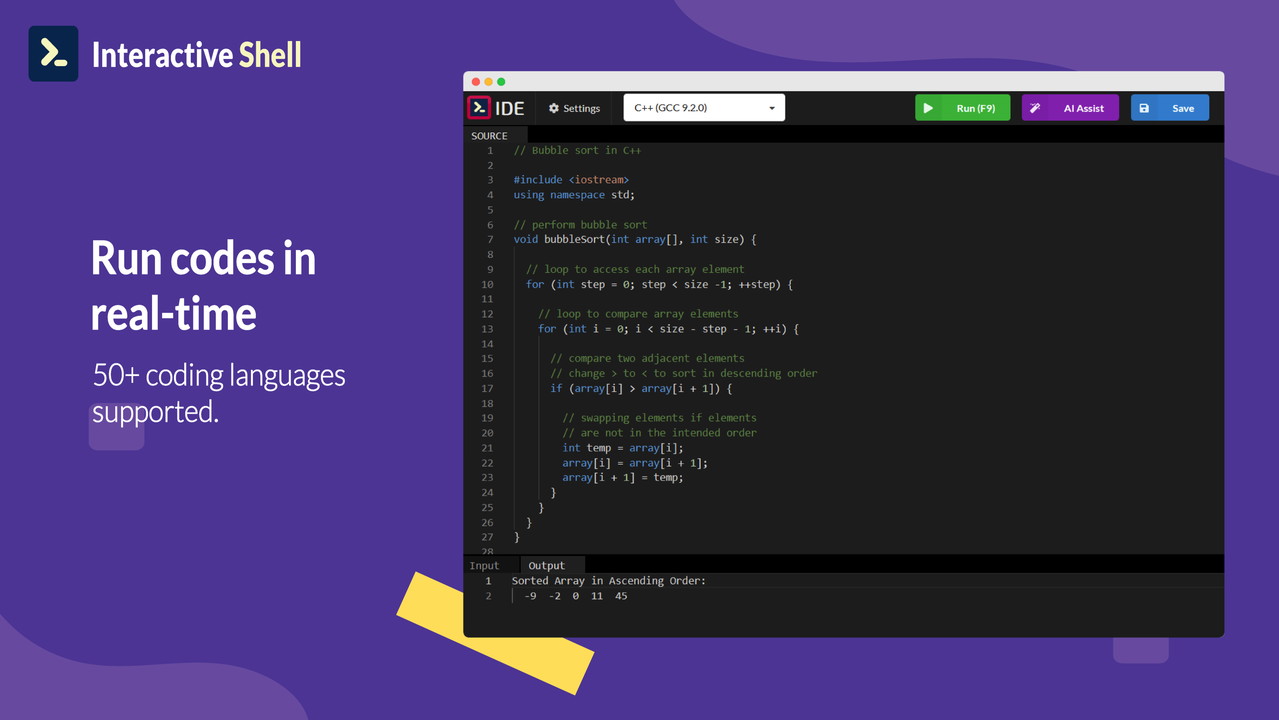
- Run your code in real time and get instant feedback

Explore over 50 programming languages
The Interactive Shell IDE workspace is developer-friendly and perfect for beginners exploring multiple languages.
- Create and compile code files in Python, Java, C++, HTML, CSS, and more
- Choose your language when creating new files and easily switch between them

Streamline your workflow with powerful editors
Whether you're just starting out or a seasoned pro, the Interactive workspace provides the perfect environment for coding, documenting, and debugging without setup hassles.
- Use powerful editors like the AI-powered Markdown editor, Visual HTML editor, and Code editor
- Jump straight into coding without the need for additional software or development kits
- Create and manage files easily with Markdown, HTML, or code extensions

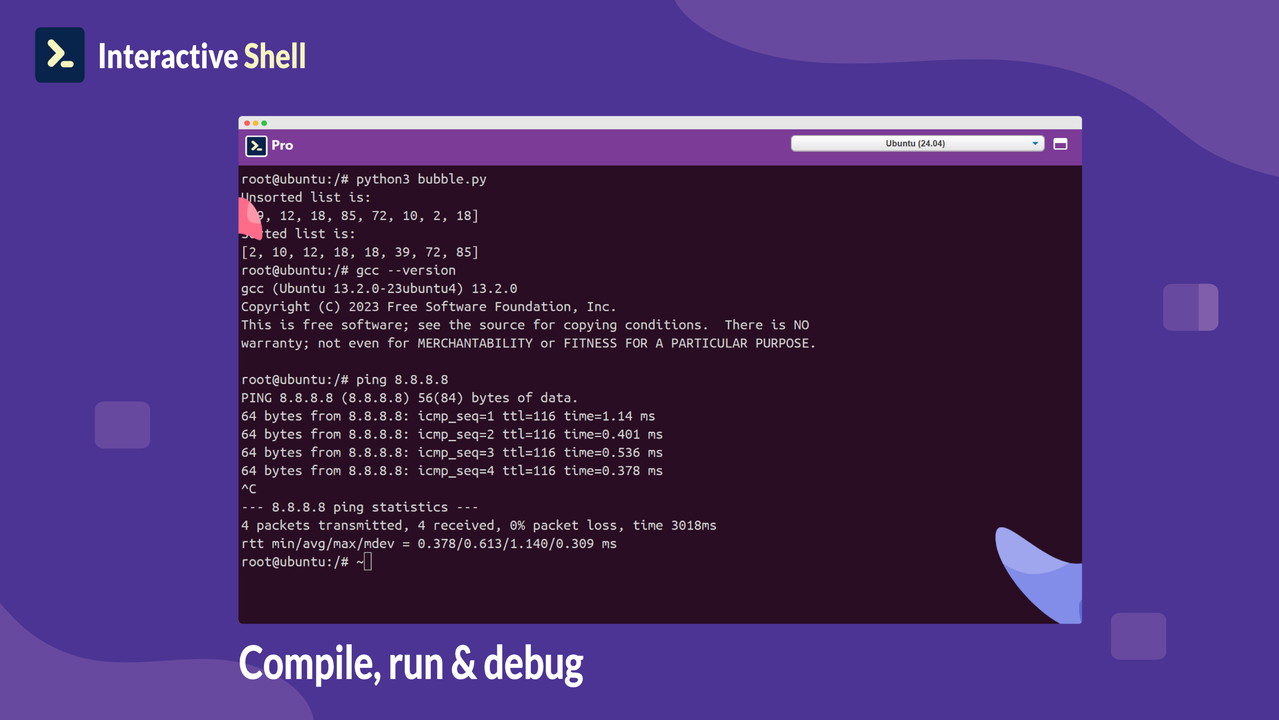
Build and test with powerful tools
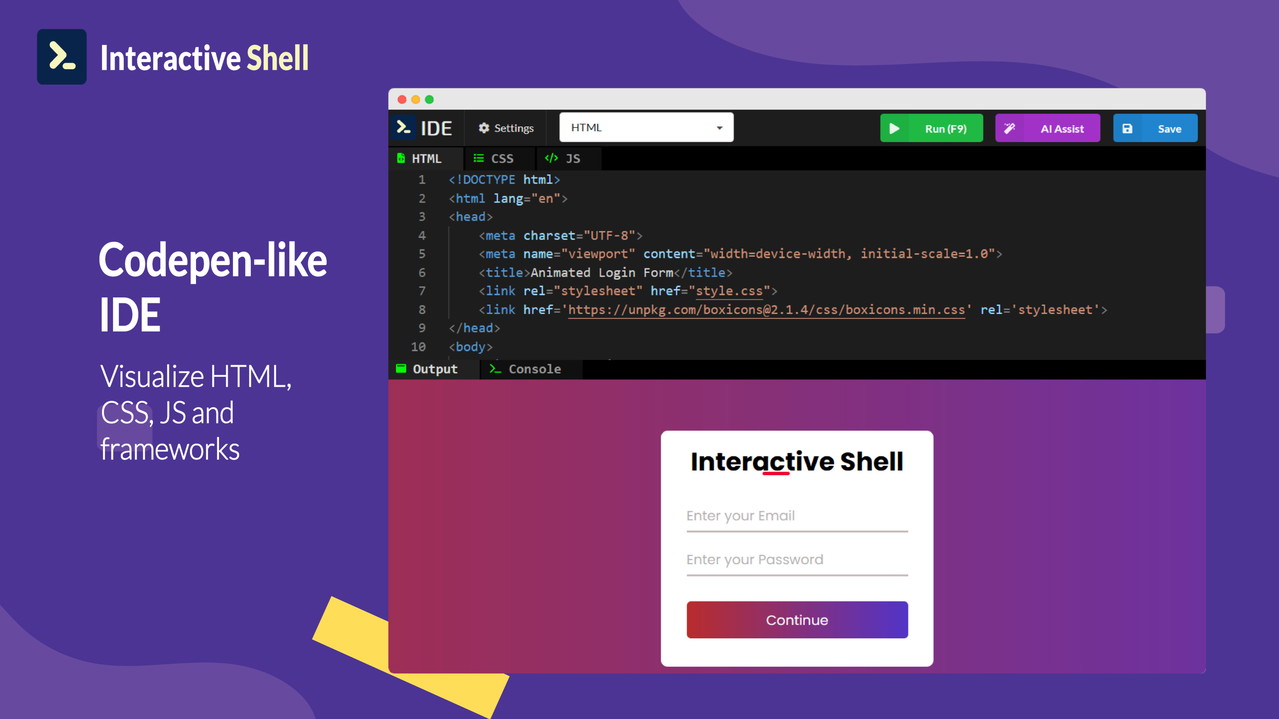
Create, visualize, and download HTML files with CSS, JS, and frameworks like React in the Interactive IDE workspace.
- Get started quickly with JavaScript, Typescript, Babel, and React applications
- Leverage advanced tools like ChatGPT, XTerm, Virtualization, and Docker, all set up in the cloud
- Use cases include rapid code testing, prototyping, and learning
Whether you're a beginner or an advanced user, Interactive Shell offers everything you need to streamline your workflow and boost productivity.
Get access today and revolutionize the way you code and manage your projects!
Plans & features
Deal terms & conditions
- Lifetime access to Interactive Shell
- You must redeem your code(s) within 60 days of purchase
- All future Premium Plan updates
- Stack up to 3 codes
60 day money-back guarantee. Try it out for 2 months to make sure it's right for you!