Hey, awesome Sumo-ling community!
So glad to be here!
I am Côme (pronounce "Cowm" 😊). I’m French, based in Paris, and I created Overlay, after 2 years of hard work with my teammate and CTO Kévin Jean.
We created Overlay to help designers and developers speak the same language and save hours of design integration.
Our mission with Overlay is to automate design-to-code workflows.
And we thought components in Figma are a very good start. They are small, well structured, and good news, developers also use components.
Also, the biggest challenge to auto-generate code from design tools like Figma is to make it clean and match with developers' constraints.
This has been our day and night challenge over the last months! Start with small pieces, but generate a crazy CLEAN and REUSABLE code that developers will actually love to reuse.
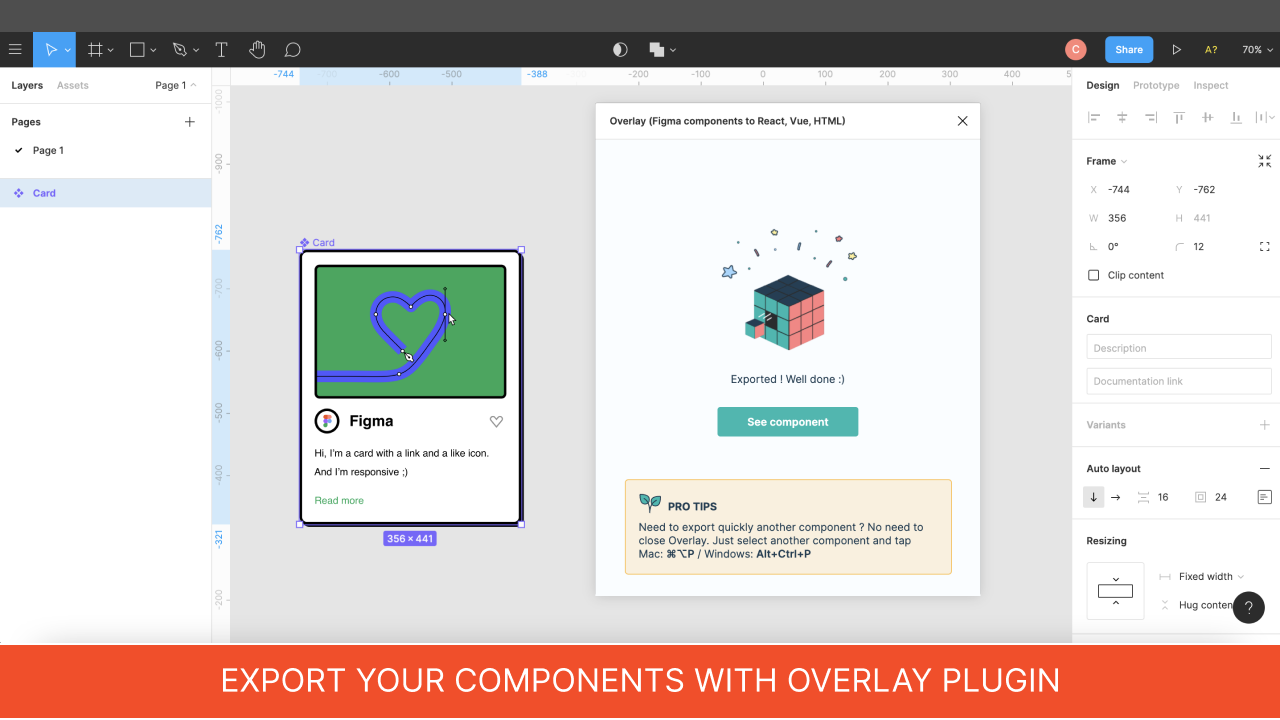
Now Overlay is available for Figma!
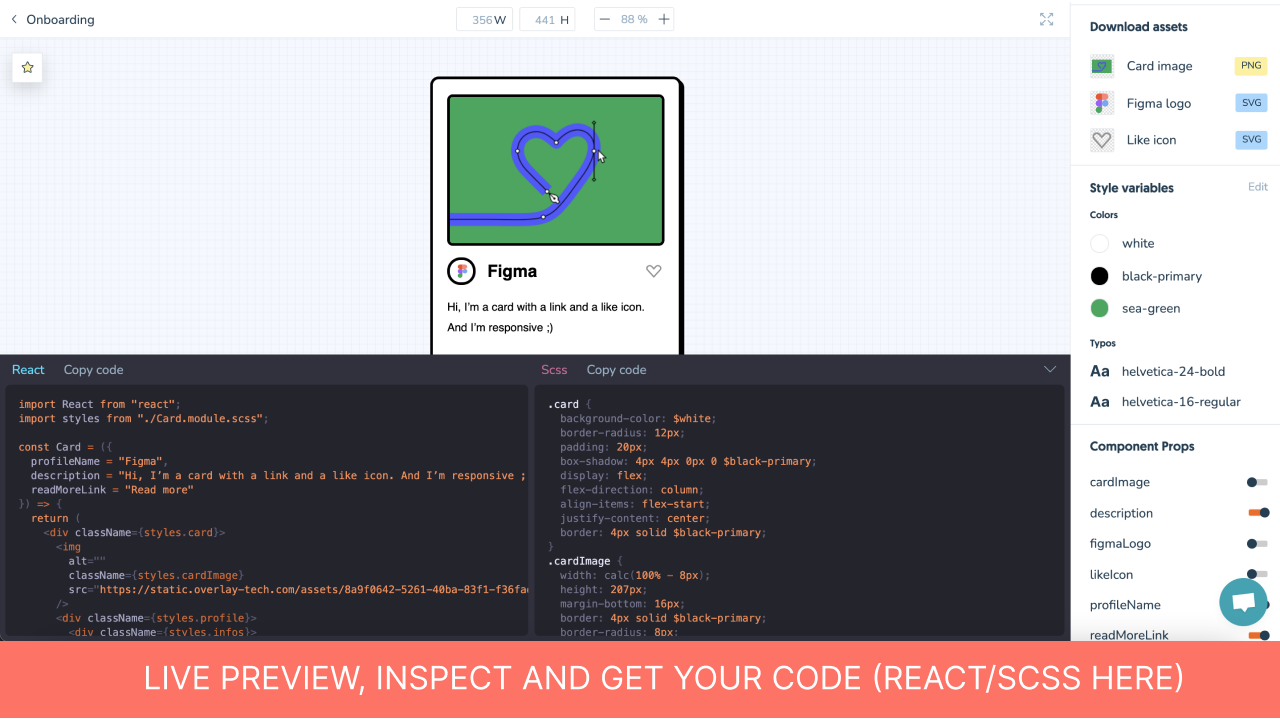
You can start creating a project (choose React, Vue.js, Html + SCSS or Styled component), and export your first components.
A lot more frameworks are going to be released this year (React Native, Angular, Svelte, Flutter, Tailwind)!!
I wanted to showcase some of the most commonly asked questions and resources our users ask for:
The most important, our Overlay Playground for Figma, THE file you need to train with first component exports and get all the answers you need about how to export perfect pieces. Just duplicate it!
Does Overlay support the latest Auto-Layout and Variants features of Figma? Yes of course, and we HIGHLY recommend using them.
Does Overlay support CSS librairies like Taillwind or Bootstrap? Not for now but we are coming to it this year. Now we support CSS, SCSS, and Styled Components.
How does Overlay manage styles? You can easily export your Figma styles (Colors, Fonts) into your Overlay Stylesheet. This way, the generated code will be using these variables, and not hardcoded values.
How does it handle Flexbox vs position: absolute? This is the biggest challenge of design-to code-tools. Overlay is based on Flexbox by default. And it will be generating higher quality code when users use Figma Auto-Layout constraints to make truly responsive components.
Any other questions? Let’s chat here! Or send us messages to contact@overlay-tech.com
All the best, and thanks in advance for all your support!
Côme