Monday Hero
Turn Figma, Adobe XD, and Sketch designs into functional Swift and Flutter code in minutes
Unfortunately, building your custom app isn’t as easy as typing furiously on your keyboard. (“Okay, so I don’t have a finished product, but I do have carpal tunnel.”)
Even if you’ve already got your designs in hand, creating a functional, well-designed app can take hundreds of hours.
Wish you had a powerful tool that could transform your UI designs into functional code in minutes, not months?
Give it up for Monday Hero.
Badges

TL;DR
At-a-glance
Overview
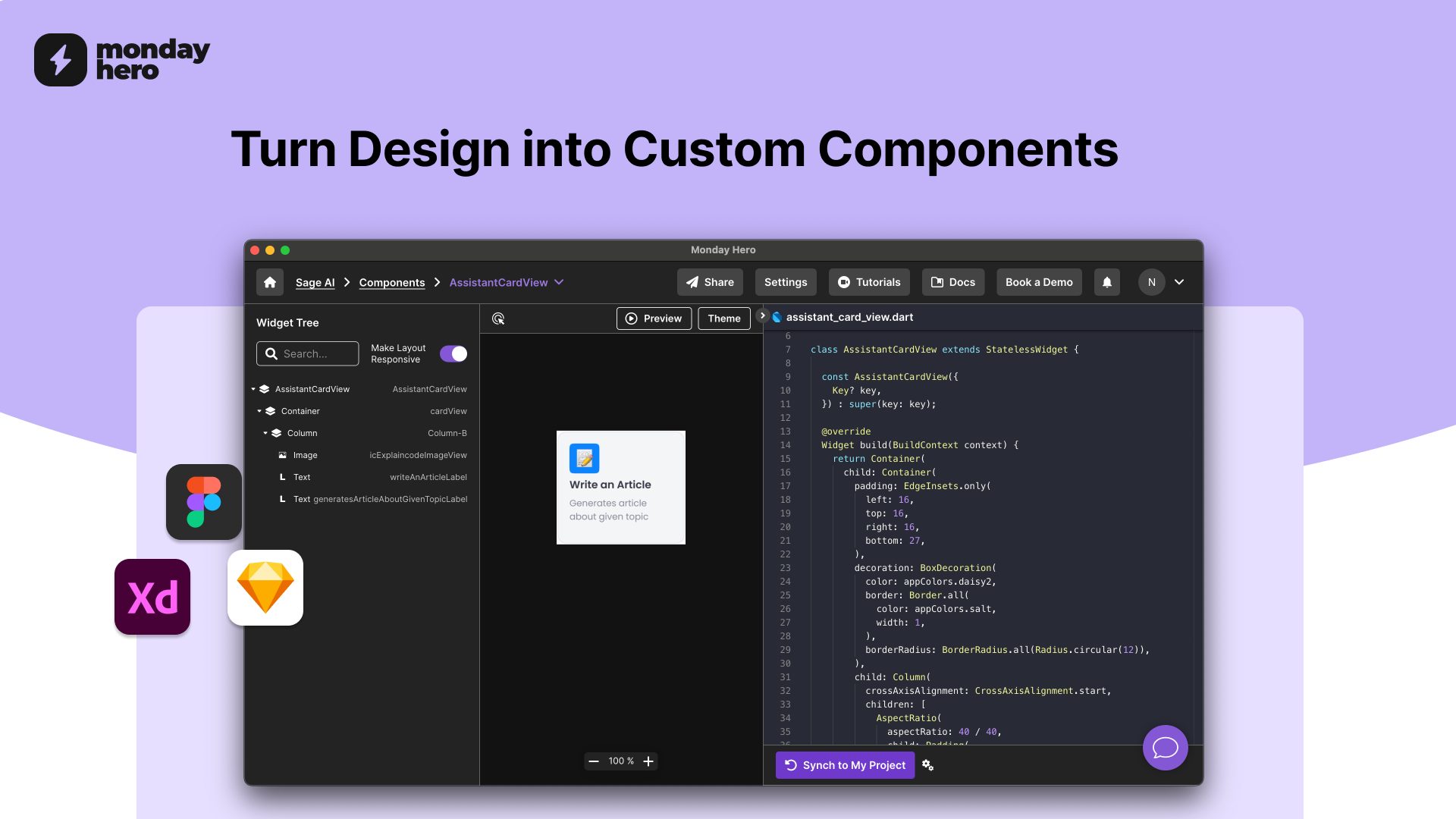
Monday Hero is a low-code tool that converts Figma, Adobe XD, and Sketch designs into reusable code components for you.
Convert your Figma, Adobe XD, and Sketch designs into code in a few minutes to save yourself hours of costly development time.
Monday Hero lets you create code for UI components in Swift or Flutter so you can develop iOS and Android apps.
Designers will be able to create their own components in Figma, while developers can quickly build reusable components with this tool.
And because this tool supports components like list view builders, custom widgets, and card views, it’ll feel like you’re using Figma for developers.

Convert your UI designs into functioning code components in minutes.
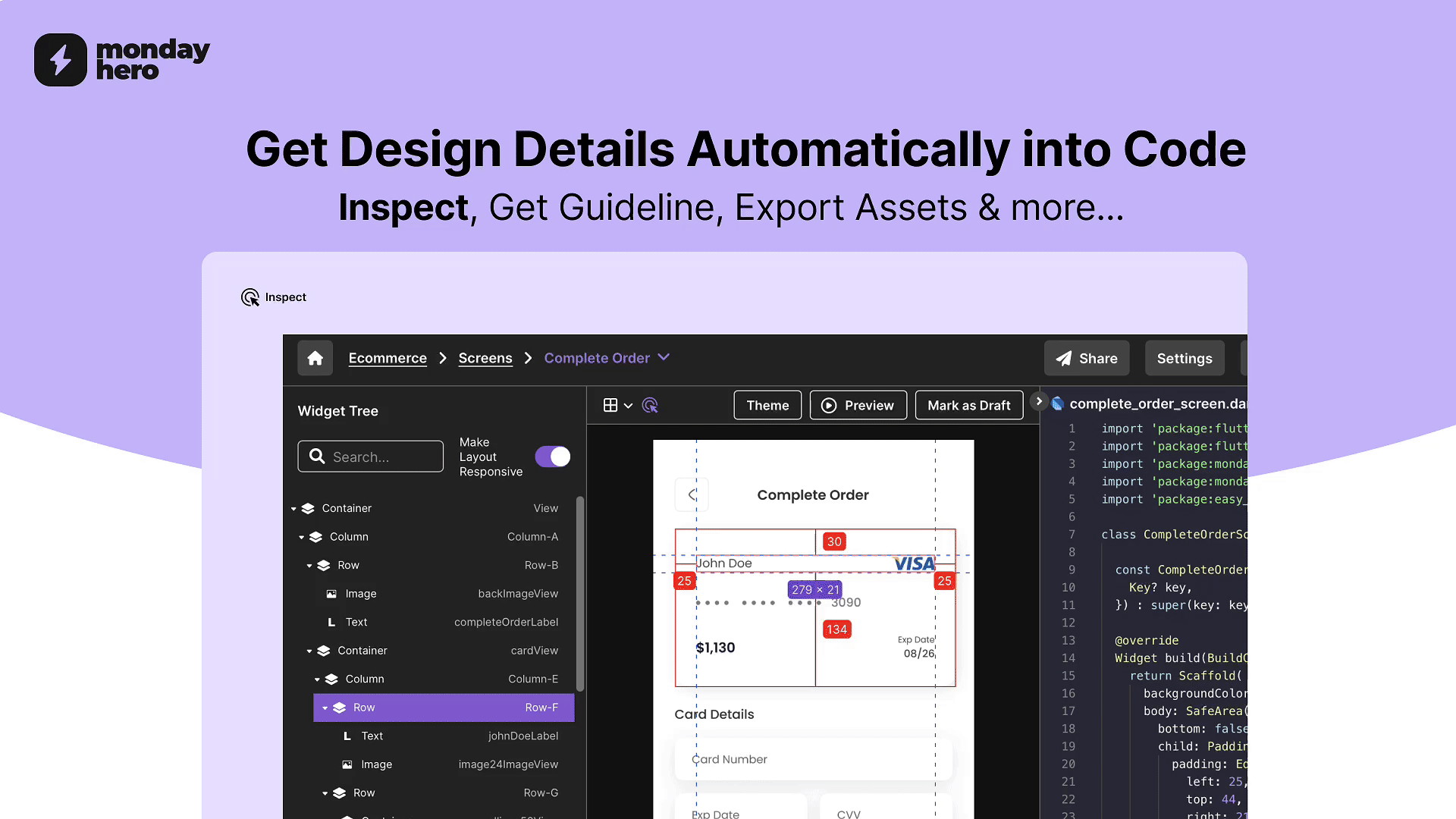
Monday Hero lets you automatically import all the colors, text styles, and images without errors, so you won’t have to go hunting for design bugs.
All your visual assets are prepared in five different PNG sizes or SVG formats that are ready to use for your code.
Import existing design guidelines directly from Figma, ensuring there aren’t duplicate colors or text styles across your app.
Don’t have a design guideline ready? This tool can create a design guideline for you—simply rename it to match your project.

Use design guidelines to create a cohesive look for your app.
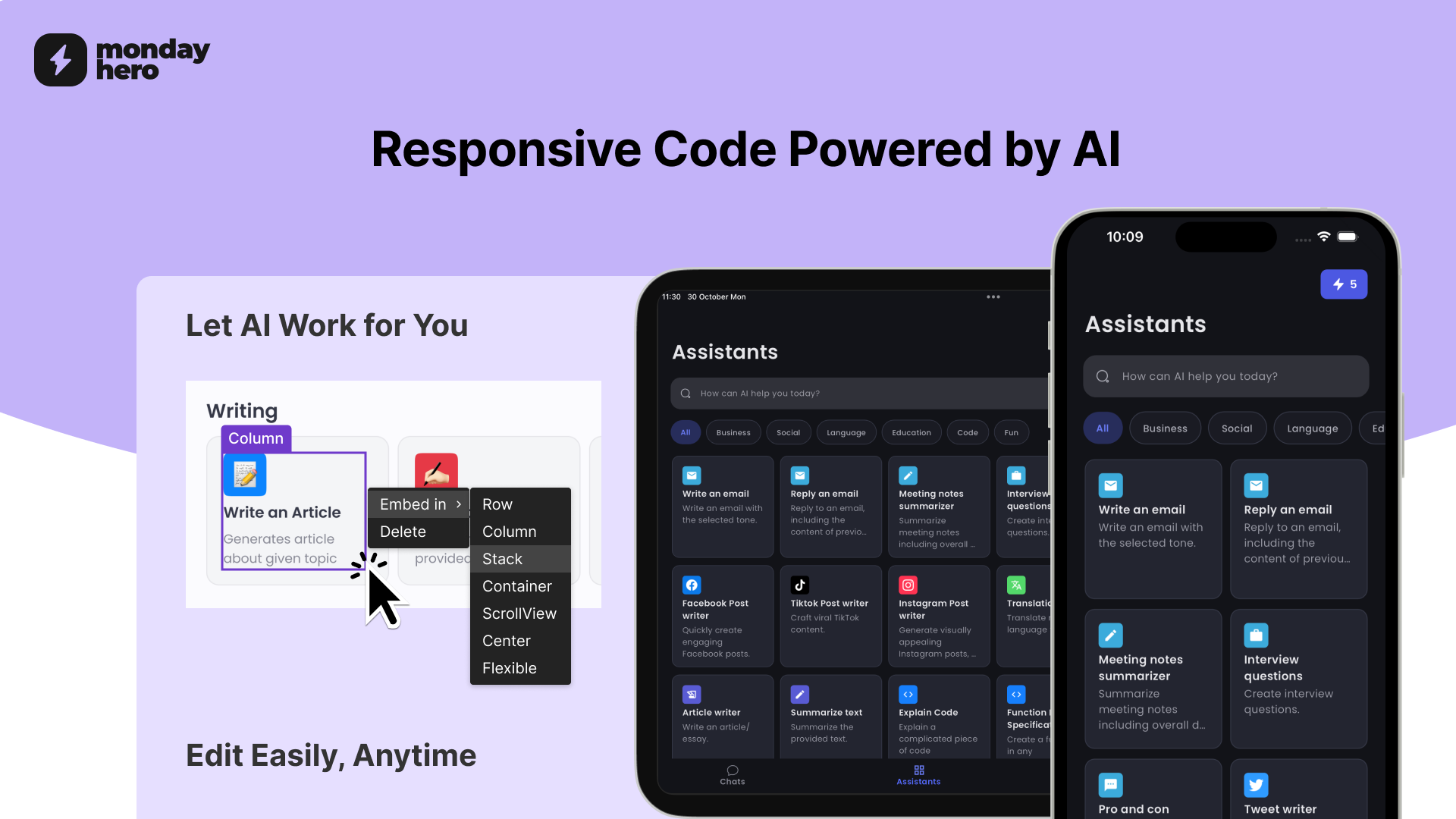
Using AI, Monday Hero can transform your designs into responsive code that allows elements to fit across different devices.
It’ll automatically adjust rows, columns, stacks, and even add padding around items. That way, you’ll be able to use the code right away.
It’s also easy to fine-tune and edit the responsive code to your specific needs, making your app pixel-perfect on any screen size.

Ensure that your app fits on any screen with responsive, AI-powered code.
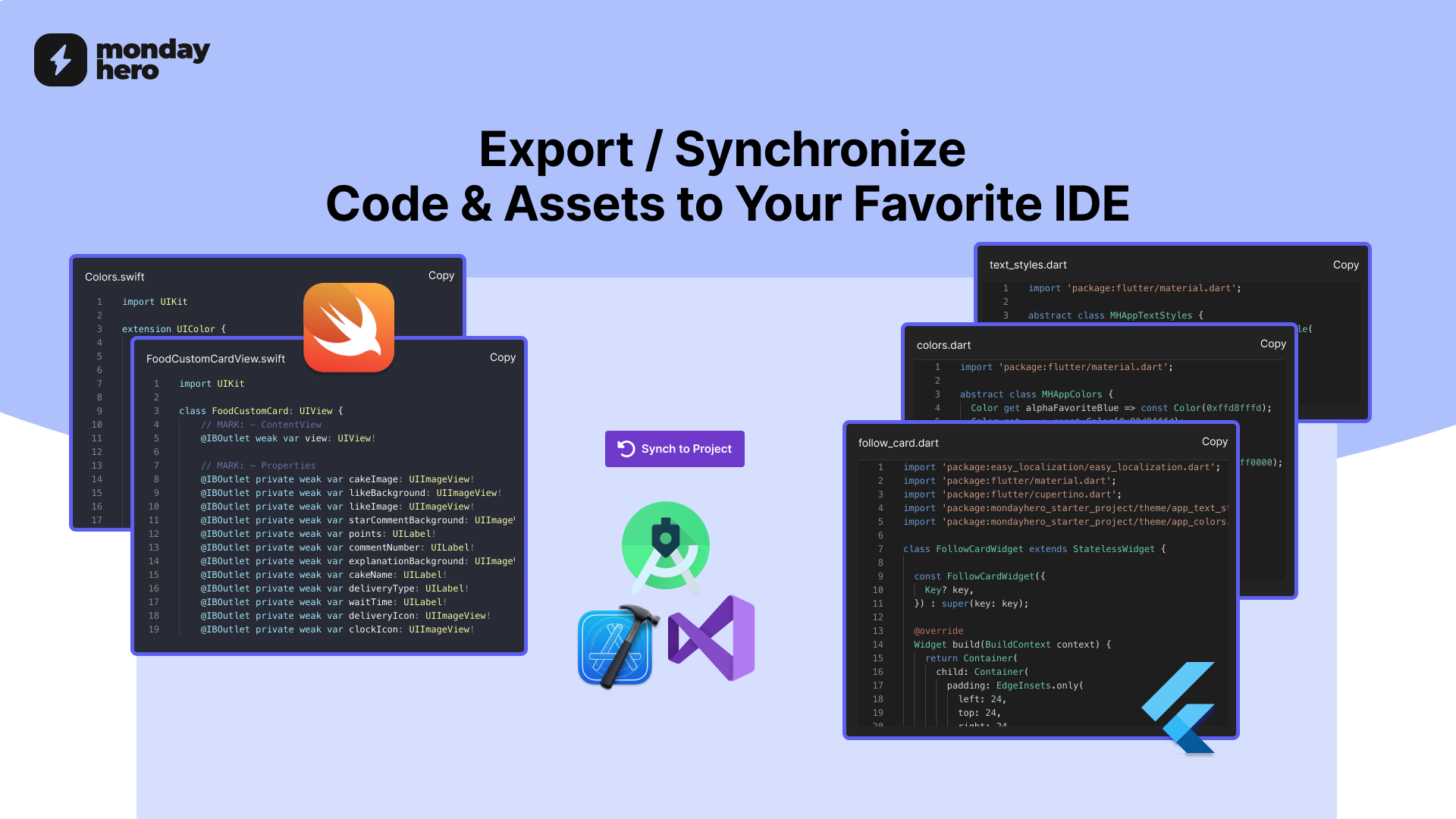
Connect Monday Hero to your workspace to sync code to your Flutter project or download your Xcode project directly.
This feature integrates seamlessly with popular development environments like Android Studio, Visual Studio, and Xcode.
The app defaults to downloading all necessary components, assets, and design elements. Or you can choose to download assets one by one for maximum flexibility.

Sync your code into your favorite development environment.
Monday Hero is packed with features like custom UI code components, design guidelines, and responsive code to streamline your app-building process.
Cut down on development time.
Get lifetime access to Monday Hero today!
Plans & features
Deal terms & conditions
- Lifetime access to Monday Hero
- All future Starter (Tier 1) or Team (Tier 2-4) Plan updates
- If Plan name changes, deal will be mapped to the new Plan name with all accompanying updates
- No codes, no stacking—just choose the plan that’s right for you
- You must activate your license within 60 days of purchase
- Ability to upgrade between 4 license tiers while the deal is available
- Ability to downgrade between 4 license tiers within 60 days of purchase
- GDPR compliant
- Only for new Monday Hero users who do not have existing accounts
60 day money-back guarantee. Try it out for 2 months to make sure it's right for you!
Features included in all plans
- Design to Swift for iOS projects
- Design to Flutter for iOS, Android, Web projects
- Turn Figma, Adobe XD, and Sketch designs into reusable code
- All current and future design tool compatibility
- Unlimited system and custom/reusable components
- Export assets (PNG)
- Code export
- Design to code: handoff the design straight to the development team
- Build UI for your IOS native application (XIB and programming style UI components)
- Convert design to Dart and use Google's UI toolkit for building natively compiled applications
- List view builders, texts, custom widgets, card views, buttons, text fields, and more
- Colors, text styles, and images (renaming)
- Automatically create guideline