TeleportHQ
Create and publish static sites with a collaborative, front-end platform
Developers have enough on their plate without having to manually write the code for every single site and landing page. (“I've also had to develop more patience. A lot of it.”)
It’s hard to stay productive when you can’t chat with your front-end team in real time or seamlessly integrate UI elements across all your websites.
You need a tool that automatically writes code for nine different JavaScript frameworks, plus helps you design static sites using a simple drag-and-drop editor.
Make way for TeleportHQ.
Badges

TL;DR
At-a-glance
Alternative to
Integrations
Features
Overview
TeleportHQ is a low-code development tool that lets you create and publish static sites with a drag-and-drop visual editor.
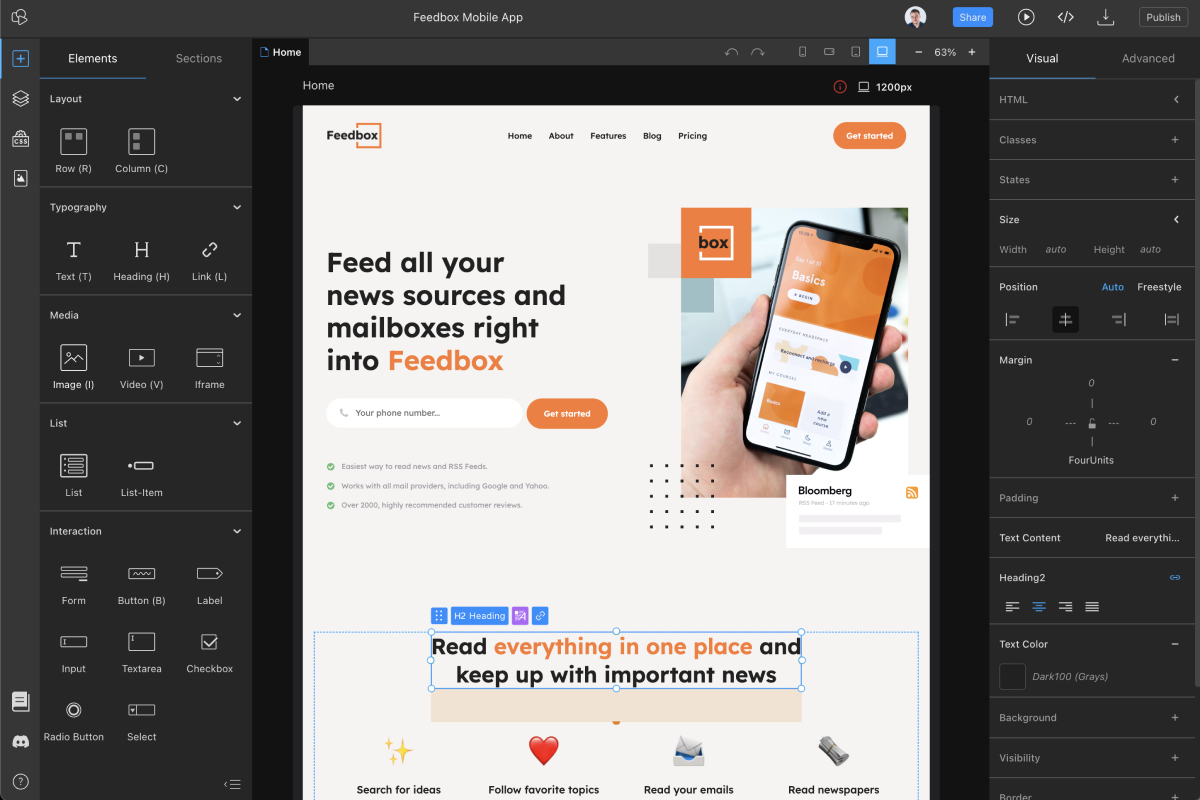
TeleportHQ’s drag-and-drop visual editor makes it easy to design and code static sites in just a few clicks.
You can fully customize any design elements on your canvas to perfect the look and feel of each webpage.
Browse through different site templates, or use your own Figma files. Either way, you can save custom components to re-use in future projects.
Plus, you’ll be able to preview your mobile-friendly site in real time to ensure consistency across devices.

Design responsive websites and landing pages with a drag-and-drop editor.
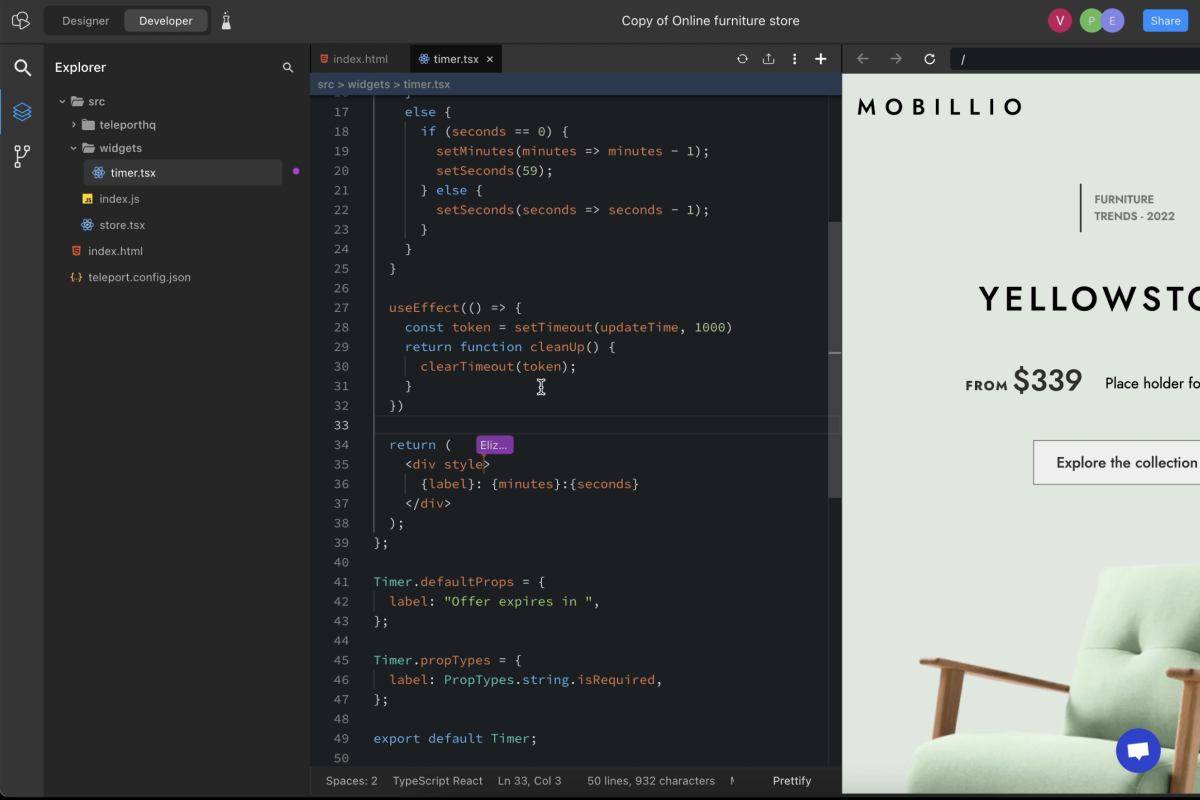
TeleportHQ’s shared code editor allows developers to collaborate in real time as they build new components or edit existing ones—all without leaving the platform.
Instantly see who’s working on what to maintain a seamless workflow. You can also share projects with different stakeholders to keep them in the loop.
You’ll be able to create functional prototypes and preview sites before they’re live, so you know the finished product is error-free.

Devs can code the same file simultaneously right from TeleportHQ.
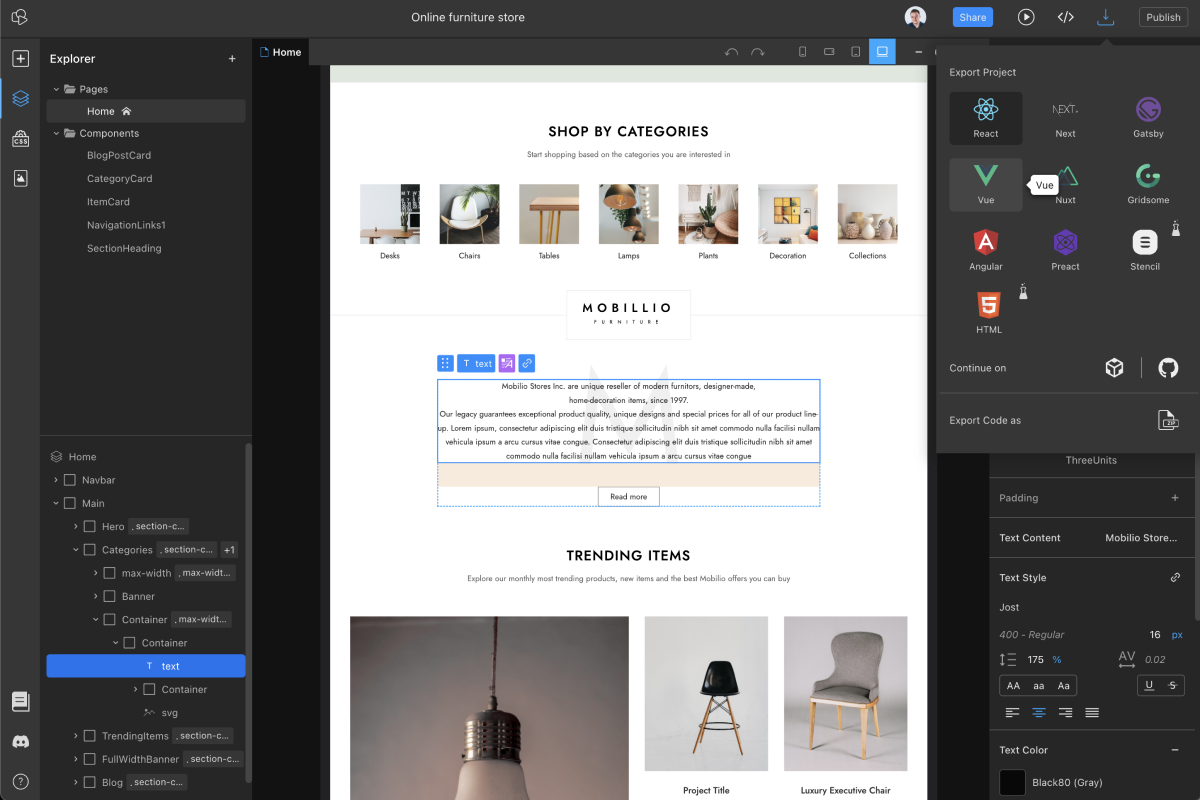
Best of all, TeleportHQ automatically writes code for your entire project—even Figma imports and custom components!
If you’re a web developer, you can instantly download the code in HTML or CSS to continue working on it in your own environment.
You'll be able to export production-ready code in nine JavaScript frameworks including React, Next, and Gatsby.

Instantly download production-ready code and edit it in your own environment.
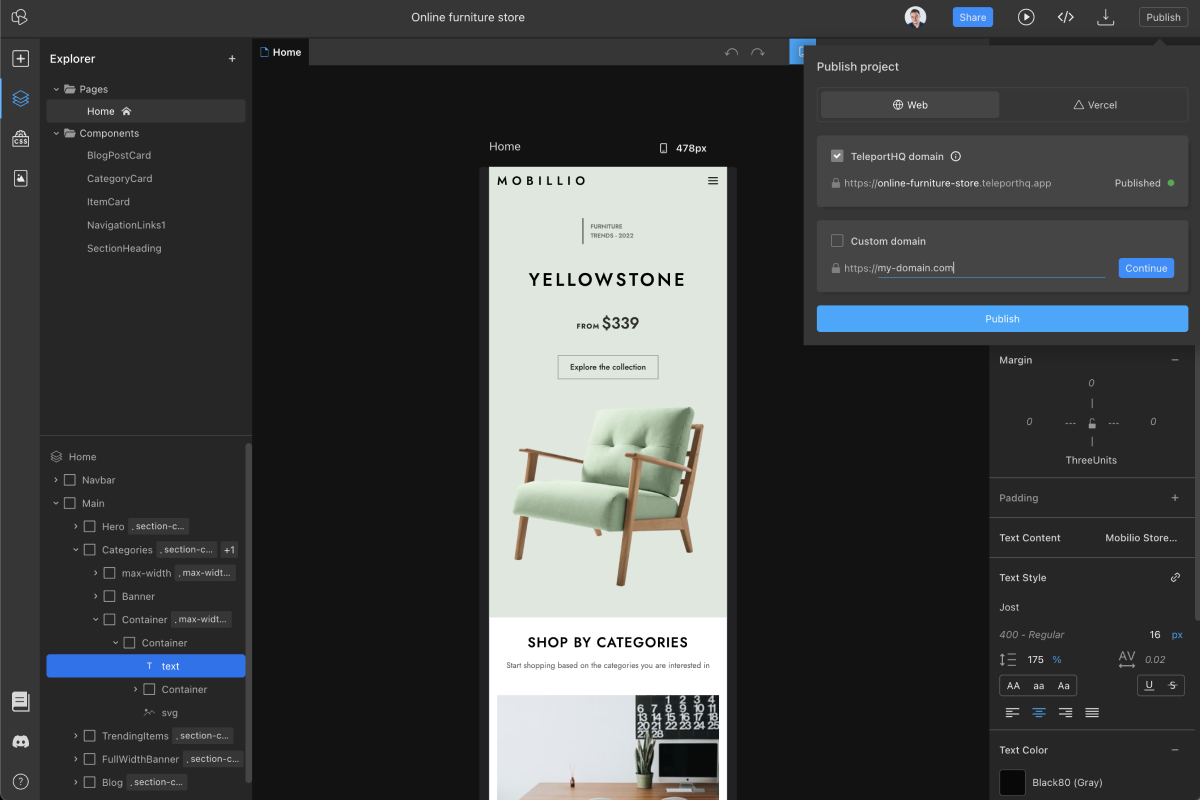
You're able to host your site on the TeleportHQ domain for free, so you can easily share it across the web.
If you want more control over your branding, you can also deploy to a custom domain instantly using Vercel for an enhanced end-user experience.
Just push to production with a single click on your Vercel account, and you’re ready to go live.

Host your site on TeleportHQ’s free domain, or go live with a custom domain using Vercel.
Without the right collaboration tool, your team has to check different channels just to get on the same page. (“Sorry I missed your email about your Slack about fixing our homepage.”)
With TeleportHQ, you get a low-code, visual editor that lets you create websites with UI elements and chat with your team in real time.
Publish stunning static sites in no time.
Get lifetime access to TeleportHQ today!
Plans & features
Deal terms & conditions
- Lifetime access to TeleportHQ
- All future Professional Plan updates
- No codes, no stacking—just choose the plan that’s right for you
- You must activate your license within 60 days of purchase
- Ability to upgrade or downgrade between 3 license tiers
- Limited-time special pricing starting at $79. Pricing increases on August 26th.
60 day money-back guarantee. Try it out for 2 months to make sure it's right for you!
Features included in all plans
- Unlimited projects
- Unlimited view-only collaborators
- Free code export
- 400 GB total bandwidth per workspace per month
- 1 GB assets per project
- No branding
- Private projects
- 1 workspace