Blisk
Comprehensive dev and communication tools to build and test web apps
Launching apps is like trying out a new recipe for the office potluck: it’s a good idea to test it before it’s open to the public. (“What's wrong? You've barely touched your Jell-O Tuna Surprise.”)
You need to test across devices and operating systems, but you haven’t found a solution that combines quality control operations with powerful dev tools.
What if there was a single platform equipped with best-in-class tools for development and quality control, so you could build better sites?
Meet Blisk.
TL;DR
At-a-glance
Alternative to
Overview
Blisk is a browser that helps you build and test web applications with customizable, multi-functional dev tools to streamline your workflow.
With its multi-functional workspace, Blisk accelerates processes for your entire team, from developers and quality assurance engineers to designers, marketers, and sales pros.
Blisk can run on Windows, macOS, and Linux, and its UI is built on the Chromium engine to be intuitive for all users—especially those familiar with Google Chrome.
The dedicated admin panel and flexible team management options let you grant or revoke licenses at any time to maintain full control over who uses your company license.
Plus, you can use Blisk in browser mode for viewing sites and extensions, or developer mode, which lets you manage multiple devices and enables other dev tools.

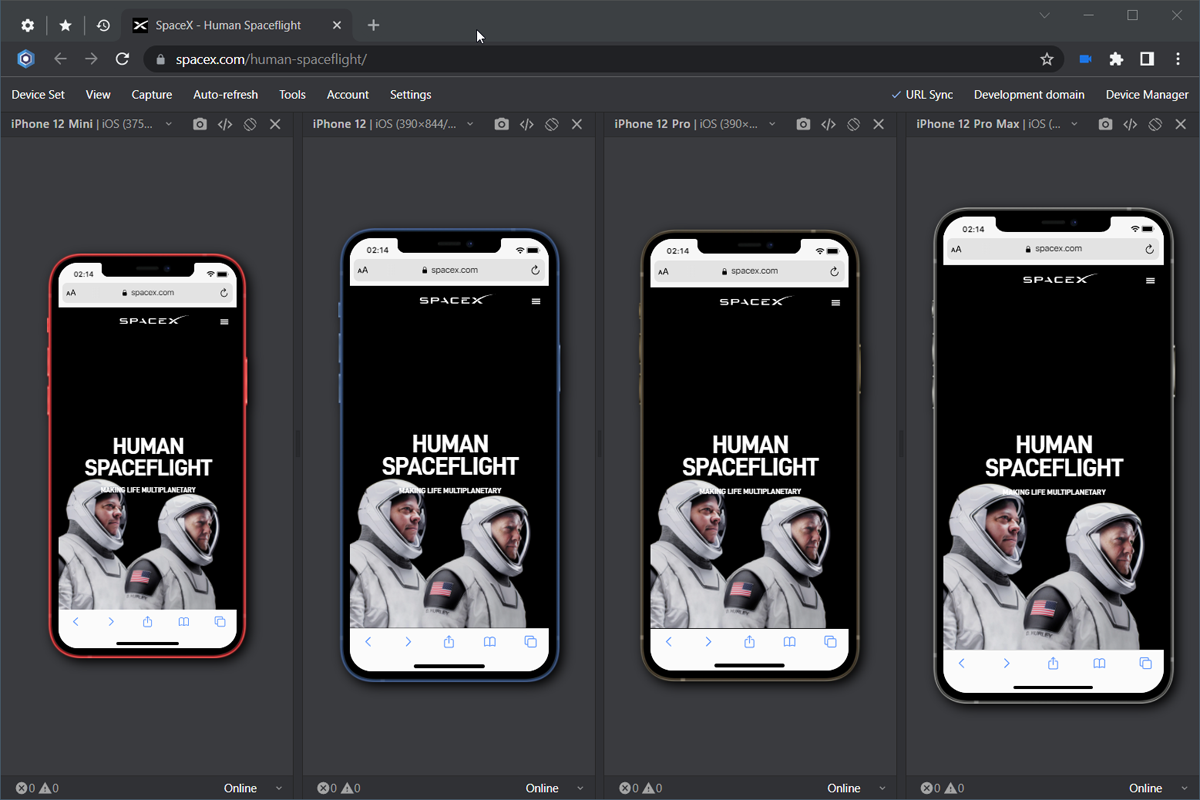
Blisk’s multi-device view lets developers work across several devices at once to consolidate efforts.
In developer mode, you can access Blisk’s core functionality—managing multiple devices simultaneously, across operating systems and device types.
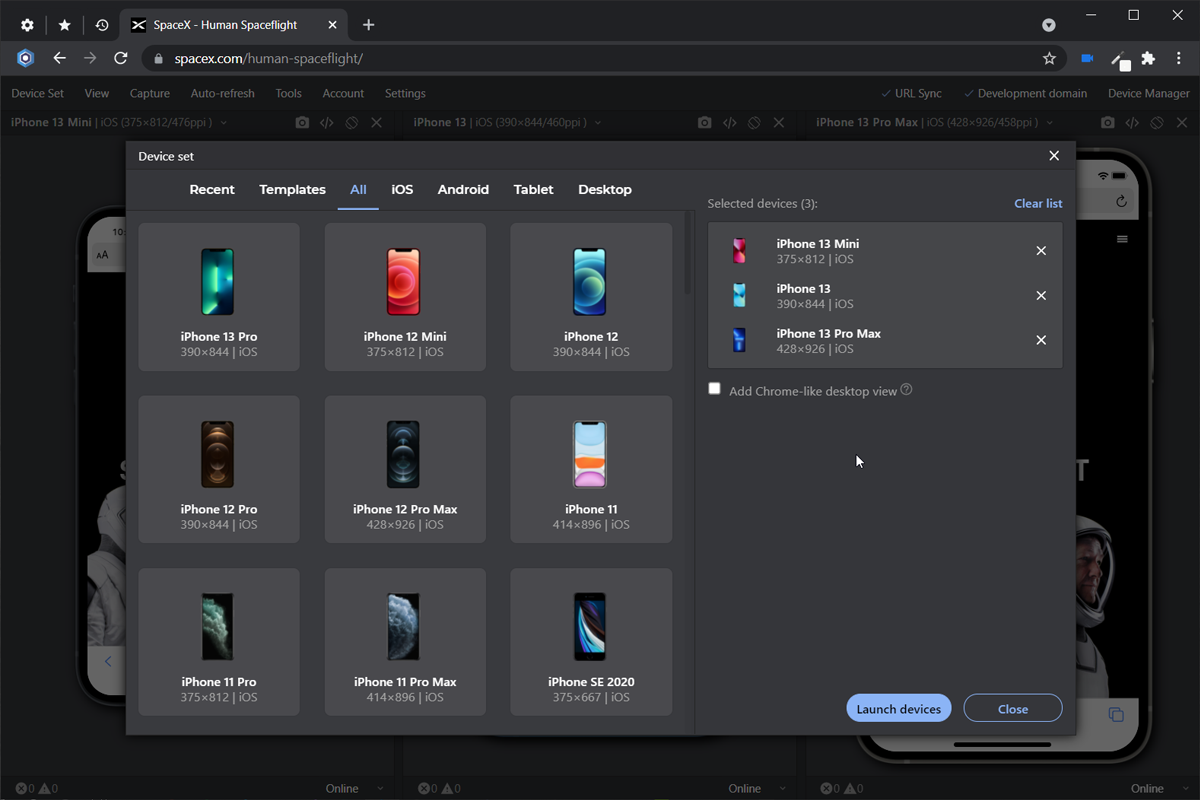
You can mix iOS, Android, iPadOS, macOS, and Windows devices to create the device set of your choice, then compare them all side by side.
Synchronized navigation and scroll capabilities let devices in your set follow each other as you browse a webpage, so you don’t need to repeat actions across device stacks.
Plus, any device you’re working with can have custom developer tools, orientations, errors/warnings, and screenshots with annotations.

Manage multiple devices at once across operating systems and device types.
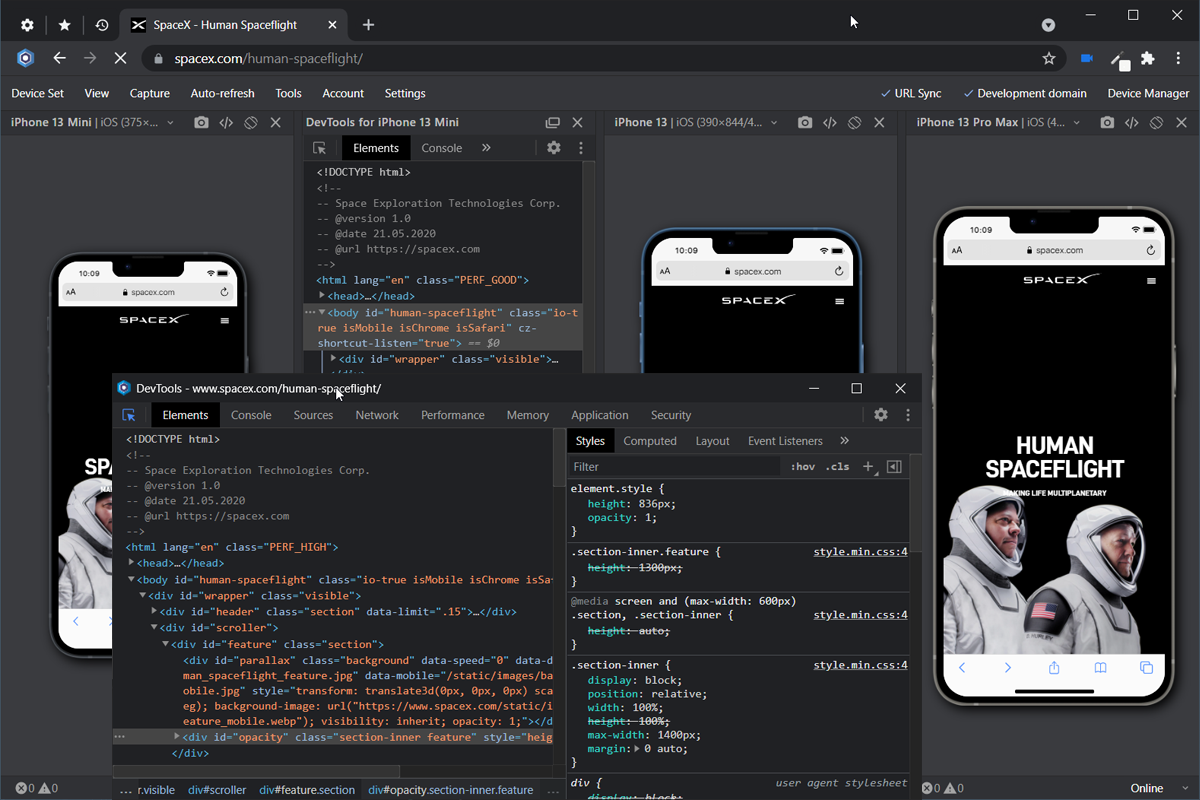
Blisk also lets you launch Chrome-like developer tools independently for each device.
Use automatic error monitoring to scan each device in real time, then filter warnings and errors by type to spot the cause of issues.
You can even simulate connection speeds to test how your sites will perform under certain network conditions.
When you preselect files to auto-refresh, Blisk will watch for changes, automatically reload the page, and update the CSS code—no need to hit “refresh” every 10 seconds.
The dev tools are also widely customizable, giving you options like inspecting and debugging the code, simulating light or dark modes, and managing cache and cookies.

Launch dynamic, Chrome-like developer tools for each device in your stack.
Bug reports have never been better with Blisk.
QA engineers can take screenshots and videos of a single device or their entire stack. Then they can annotate and save to local drives or Blisk’s cloud storage for detailed reports.
When bugs are spotted, the QA team can also create a custom link that points directly to the specific issue and device, so devs know exactly where to go to fix the problem.
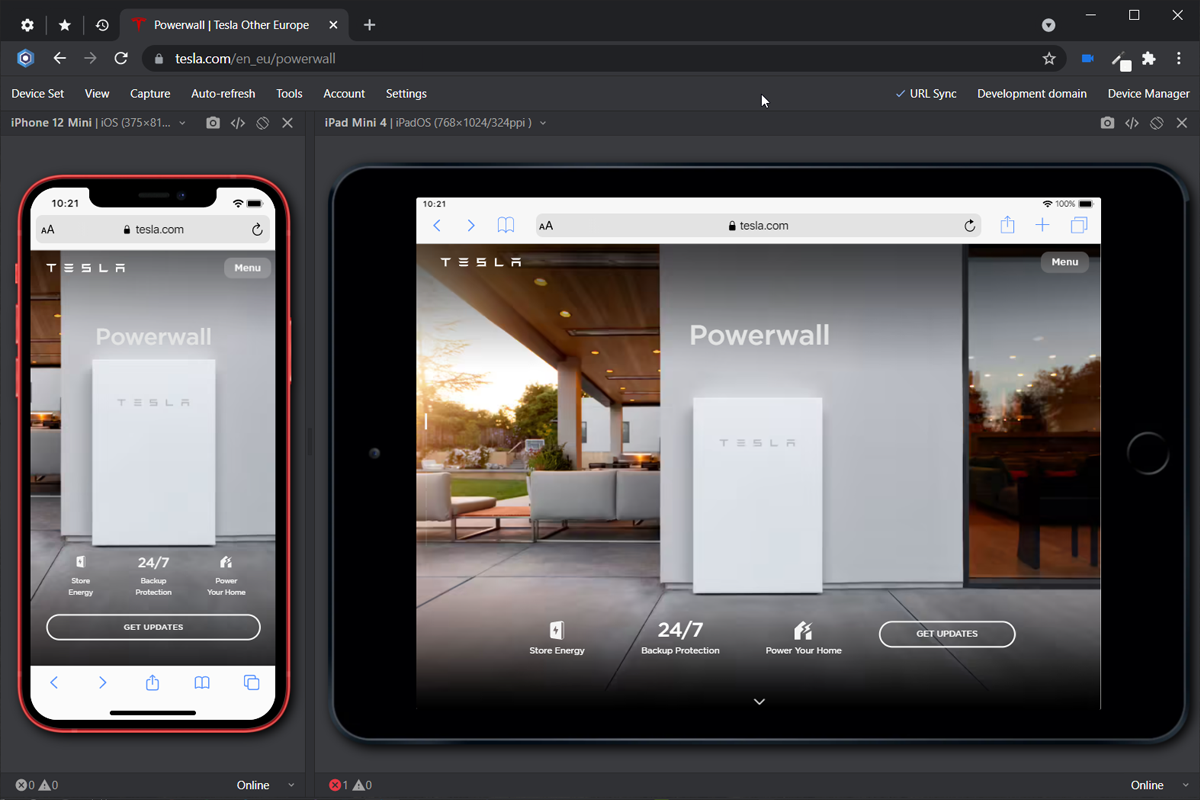
Blisk’s side-by-side view lets you work across different device sizes and orientations in one window, allowing you to address issues across your stack, no matter the device.

Customize the device view, take screenshots, and generate custom links to reference for bug reports.
Without the right tools, developing and debugging your app can feel like a complicated game of telephone. ("Marketing told design to tell sales to tell dev this is broken.")
With Blisk, your team can create bug-free apps with fully-loaded dev tools, multiple device views, and hassle-free collaboration.
Develop better apps faster than ever.
Get lifetime access to Blisk today!
Plans & features
Deal terms & conditions
- Lifetime access to Blisk
- All future Premium License Plan updates
- No codes, no stacking—just choose the plan that’s right for you
- You must activate your license within 60 days of purchase
- Ability to upgrade or downgrade between 3 license tiers
- GDPR compliant
60 day money-back guarantee. Try it out for 2 months to make sure it's right for you!
Features included in all plans
- Phones, tablets, laptops, and desktops on iOS, Android, Windows, macOS
- Touch event support
- Portrait and landscape orientation
- Native device pixel ratio
- Native user agents
- URL sync between devices
- Scroll sync between devices
- Webpage error monitor
- Webpage auto-refresh
- Network throttling
- Screenshots and multi-device screenshots
- Screen recorder
- Image editor
- Developer tools running for each device independently