Pagedone
Build websites with library featuring 1000+ UI components, sections & pages in Figma & Tailwind CSS
Engaging the services of a designer and developer for crafting website pages or dashboards proves to be significantly more costly in the current market landscape.
That's where Pagedone steps in, offering a solution to design lightning-fast, modern layouts for your upcoming projects.
Accelerate your website development like never before with our open-source library, boasting over 1000 UI components, sections, and pages meticulously crafted in Figma and implemented on the robust foundation of Tailwind CSS.
TL;DR
At-a-glance
Integrations
Overview

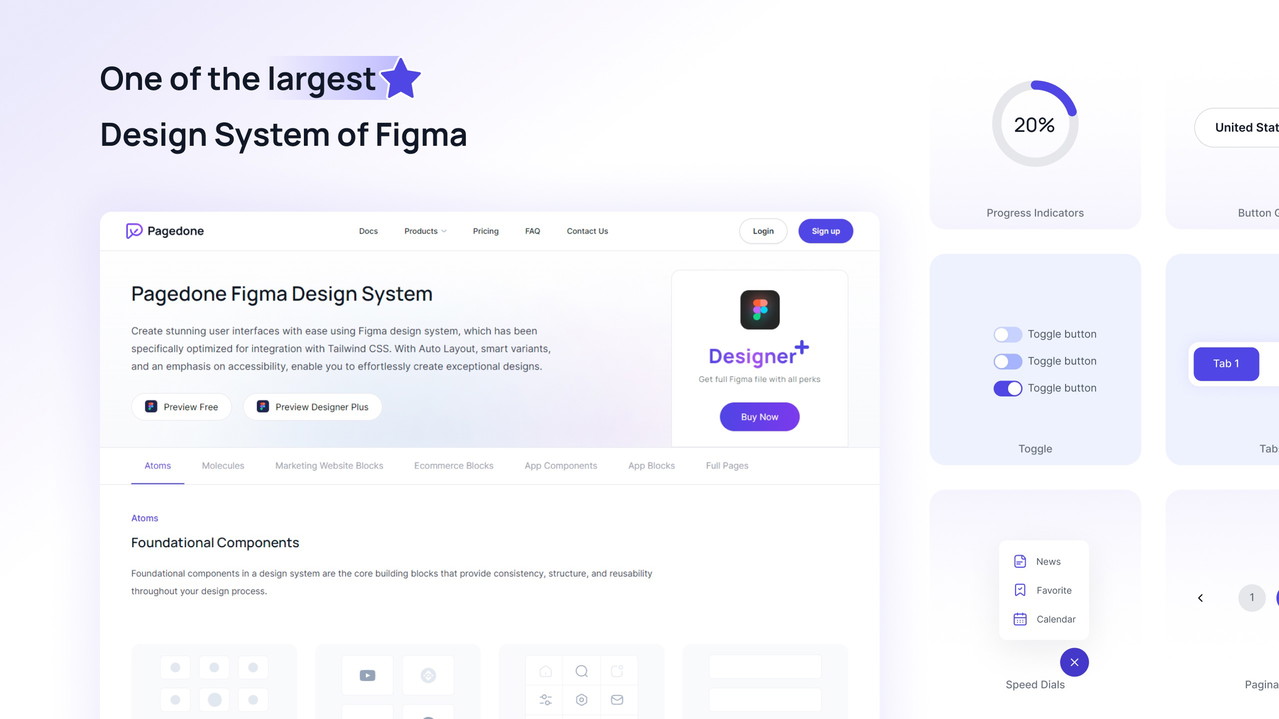
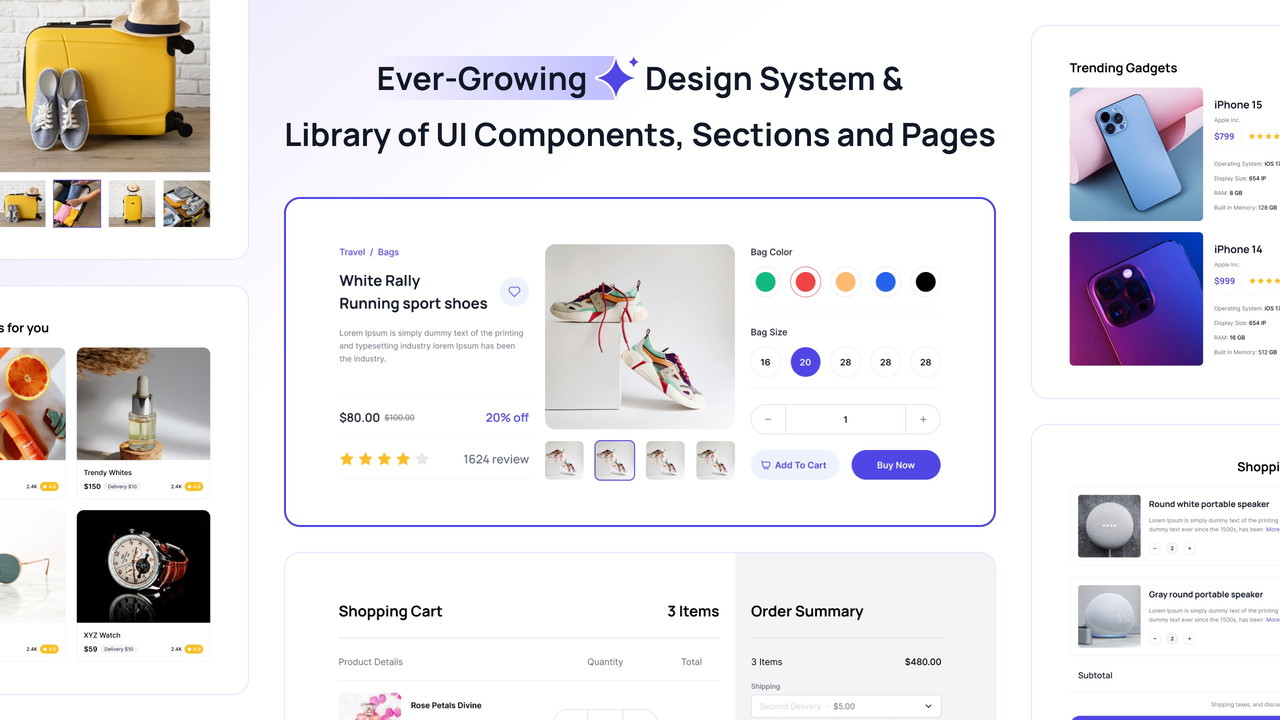
Pagedone presents the ultimate design system for all your design projects, featuring a vast collection of over 12,000 components, blocks, templates, dashboards, and more. Experience a lightning-fast design process seamlessly integrated with Figma.
Swift and Consistent Design.
- Figma's robust Config 2023 features
- Meticulously crafted UI components
- Smart, extensive, and scalable typography system
- 100% Auto Layout 5.0 components and pages
- Always growing with free updates + improvements for life
Craft websites in minutes, not weeks.
Expedite your projects by 10x, handle more clients, and reclaim valuable time for more crucial tasks. Pagedone provides all the essentials for your success.

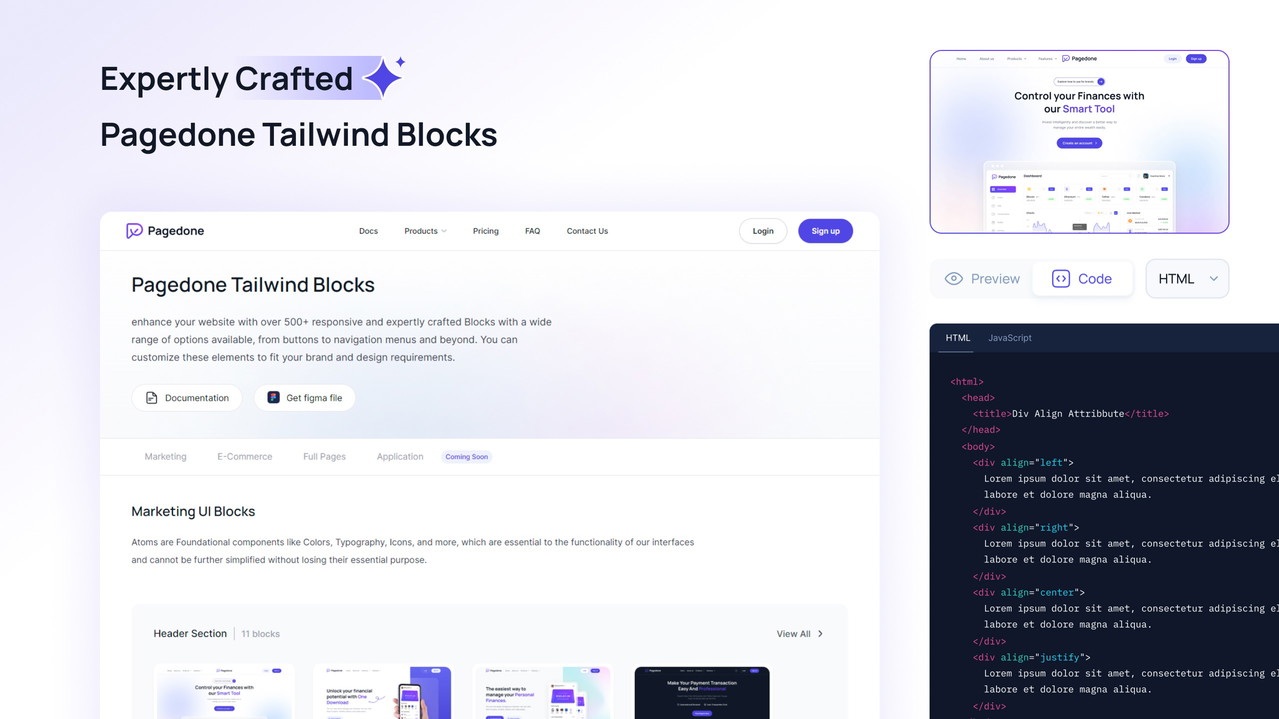
Expertly Crafted Tailwind Blocks
Pagedone provides artfully designed blocks, pages, and components meticulously crafted with Tailwind CSS.
Embark on your journey with a comprehensive enterprise-level solution – professionally designed, fully responsive, and HTML semantic. This package includes a set of web pages, sections, and over 600+ components. All meticulously crafted with the utility classes from Tailwind CSS. Kickstart your project with this robust foundation.

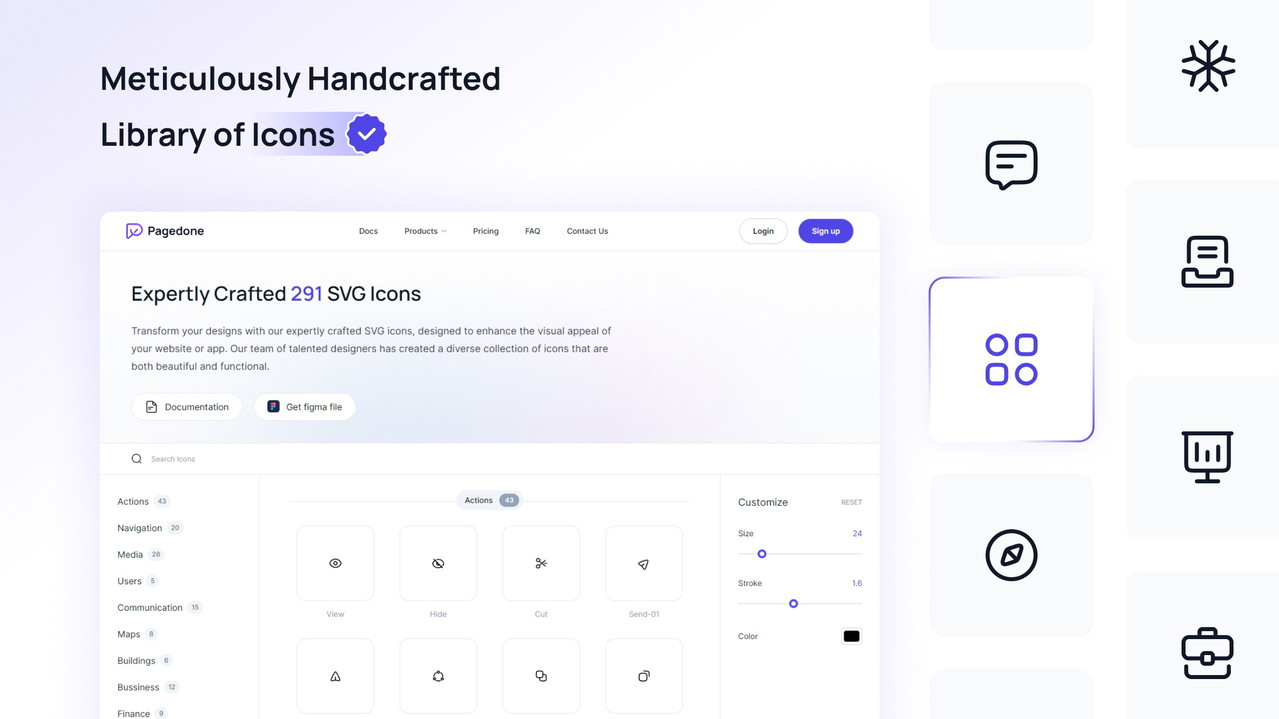
Meticulously Handcrafted Library of Icons
Ignite your creativity with Pagedone's expanding collection of captivating icons, meticulously designed to set you apart.
Every single icon is meticulously crafted in Figma, ensuring seamless integration and a fluid workflow.
Pagedone's icons are not only expertly designed in Figma but are also available in four distinct styles. The SVG code is highly optimized, aligning perfectly with a 24px grid. Additionally, our web app empowers you to effortlessly edit icon strokes, colors, and sizes. Enjoy the convenience of one-click downloads as well.

Pagedone's offer weekly updates for every component, icons, blocks and templates. You can also request for specific things and we will make it for you as soon as possible.
So what are you waiting for? Check Pagedone and let's get started!
Get lifetime access to Pagedone today!
Plans & features
Deal terms & conditions
- Lifetime access to Pagedone
- You must redeem your code(s) within 60 days of purchase
- All future Designer Plus Plan updates
- Stack up to 2 codes
- This deal is non-refundable