Quaaant
Sync design assets across your product team and entire tool stack
Quaaant helps product teams struggling with the manual management of design assets—like the constant exporting, importing, or redoing everything with every change—by keeping design assets in sync across their team and entire tool stack, so they can iterate faster.
TL;DR
At-a-glance
Overview

Integrations
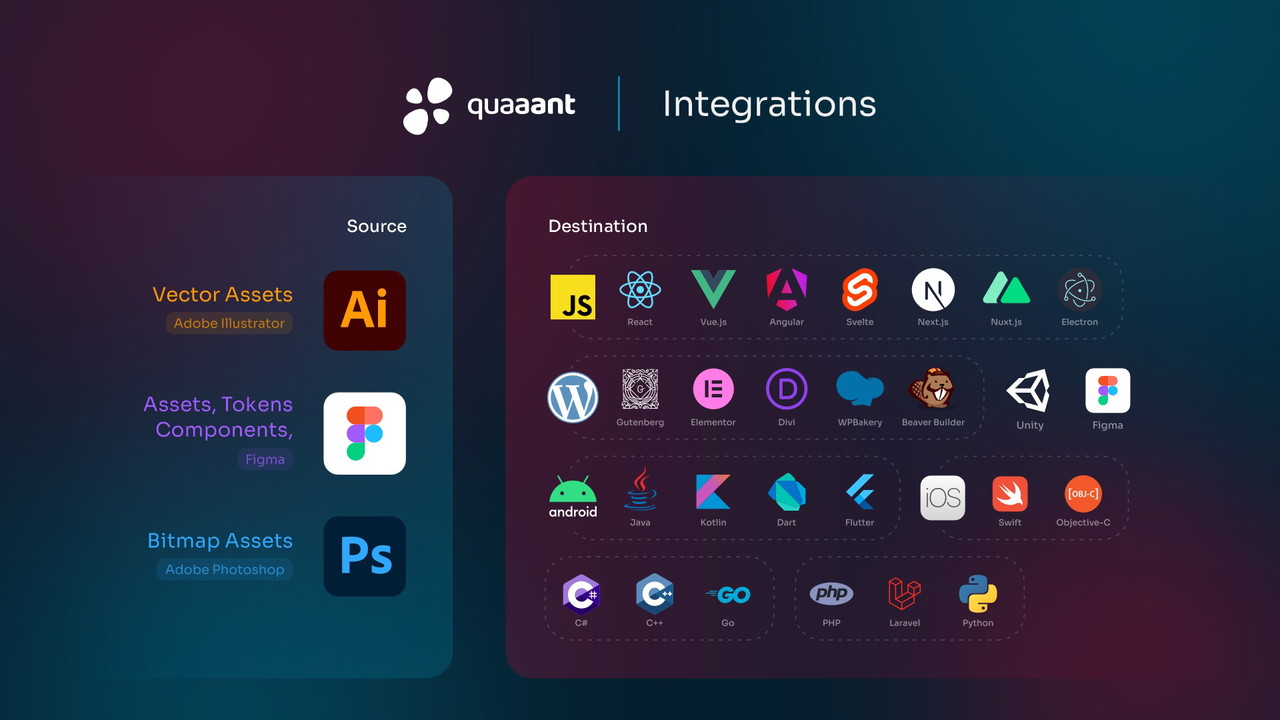
Quaaant integrates with design and development platforms like Figma, Adobe, WordPress, and JavaScript, making it easier to move assets between different phases of product development.
⤴️ Supported source integrations: Figma, Adobe Illustrator, Adobe Photoshop.
⤵️ Supported destinations: Figma, JavaScript, React, Vue.js, Angular, Svelte, Next.js, Nuxt.js, Electron, Gutenberg, Elementor, Divi, WPBakery, Beaver Builder, iOS (Swift, Objective-C), Android (Java, Kotlin, Dart, Flutter), Unity, C#, C++, Go, PHP, Laravel, Python.

Automate DesignOps
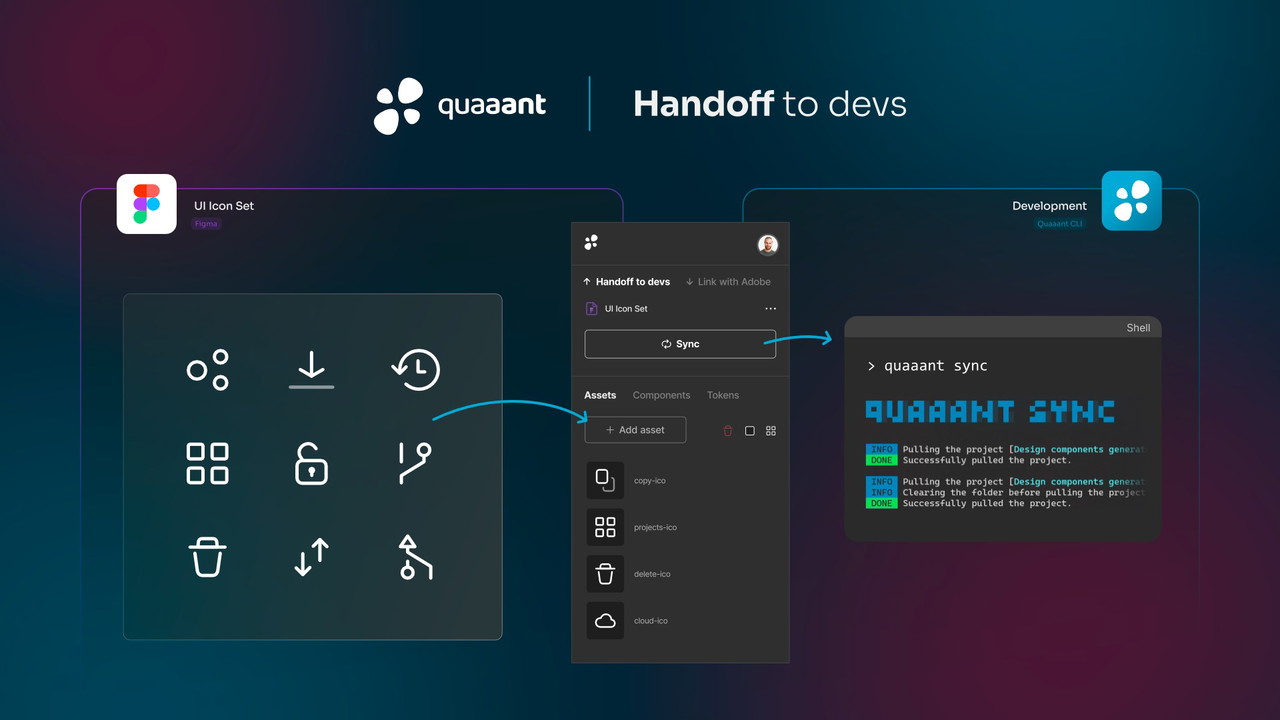
➡️ Handoff your assets, components, and tokens to devs.
➡️ Keep them in sync across your product team and tools.
➡️ Connect design, prototyping, and development with one click.
With Quaaant there’s no more manually exporting, importing, or redoing everything with every change.

How to use Quaaant?
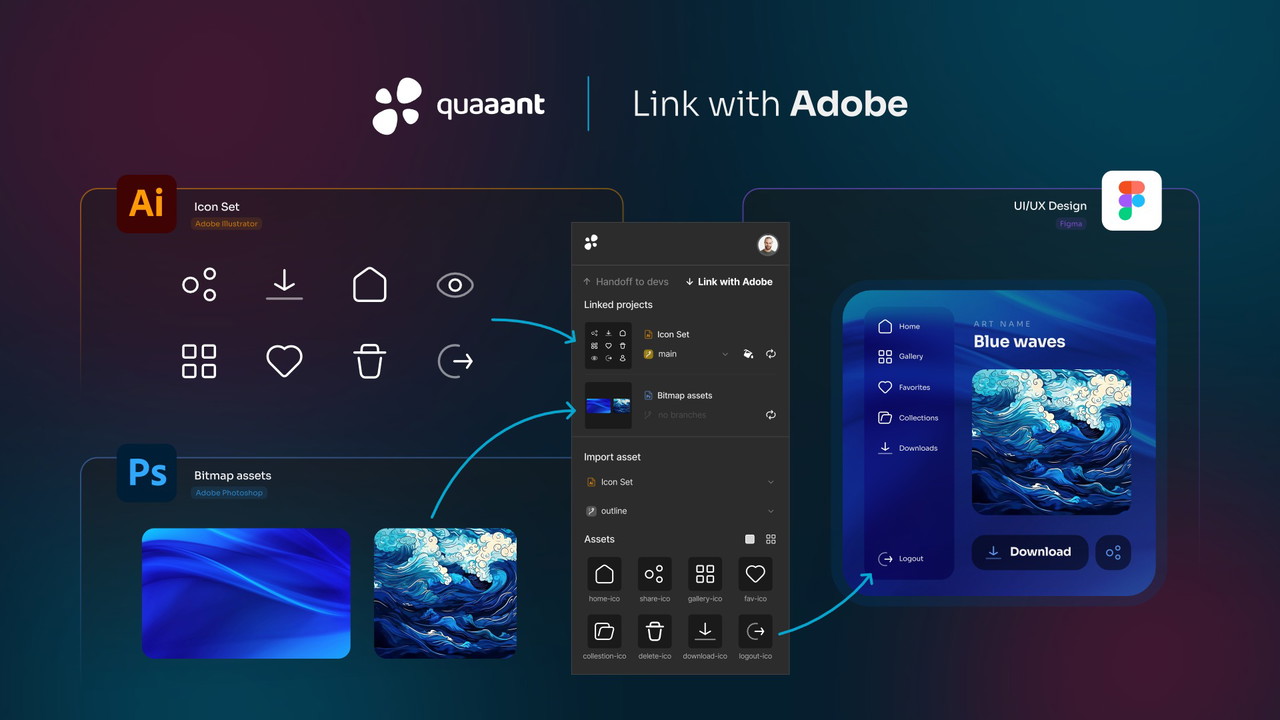
➡️ Create and link assets: Designers can create assets directly in Figma or use Adobe Illustrator and Photoshop, then easily link them into Figma, all within the Quaaant platform.
➡️ Build components and create tokens: Use assets to build components, assign variables to them, and create design tokens in Figma, all while keeping everything in sync with Quaaant.
➡️ Handoff and iterate: Developers can pull assets from Adobe or Figma and use components and tokens from Figma, with Quaaant automating the sync into their development environments.
Notice: Components and tokens are currently in private beta.
Plans & features
Deal terms & conditions
- Lifetime access to Quaaant
- You must redeem your code(s) within 60 days of purchase
- All future plan updates
- Please note: This deal is not stackable
60 day money-back guarantee. Try it out for 2 months to make sure it's right for you!