wpDataTables
Create responsive tables, graphs, and charts for WordPress
Sumo-ling, you’ve put a lot of time and effort into collecting data—it would be a shame for people to ignore it.
But you know that creating tables on WordPress isn't easy. CSS? HTML? (More like WTF, amirite?)
You don’t need all that stress; you need a quick and easy way to turn big, scary data into pretty and easy-to-understand content.
Lucky for you, there’s wpDataTables.
TL;DR
Overview
wpDataTables is a premium plugin that lets you quickly create responsive tables, graphs, and charts for your WordPress pages.
Creating a table or chart with wpDataTables is like ABC, easy as 1, 2, 3.
First, you provide the data.
Then, you configure the table with advanced features like responsive design, conditional formatting, and multi-criteria filtering, just to name a few.
Lastly, you publish the table on your post or page.
With unlimited customization and no complicated configurations or coding required, it’s no wonder wpDataTables is one of the best table and chart plugins on the market.

30,000+ companies trust wpDataTables with their data.
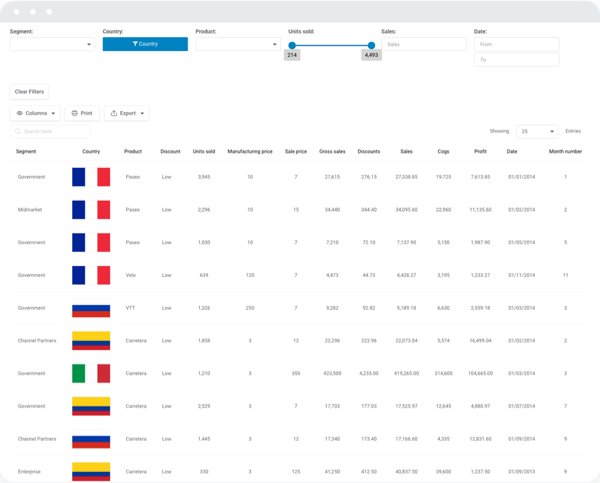
To create your table, upload files from an existing data source. wpDataTables supports MySQL query, Google Sheets, PHP array, JSON, and XML input sources. Or you can input the data manually.
Once you’re done, simply insert it where you like or just copy and paste the shortcode.
Tables created with the wpDataTables plugin are 100% functional and look good on any device.
Easily edit tables from both the WordPress back-end and front-end and control who can view or edit table data on a published page.
Only users with permission can access table data add images, texts, and links. They are also the only ones who can delete, move, or hide columns and rows.

Enable responsiveness by selecting specific elements for display on different devices.
Tables are great—but if you have a lot of data, you might want to get your point across in an even more colorful (read: less boring) way, like a chart or a graph.
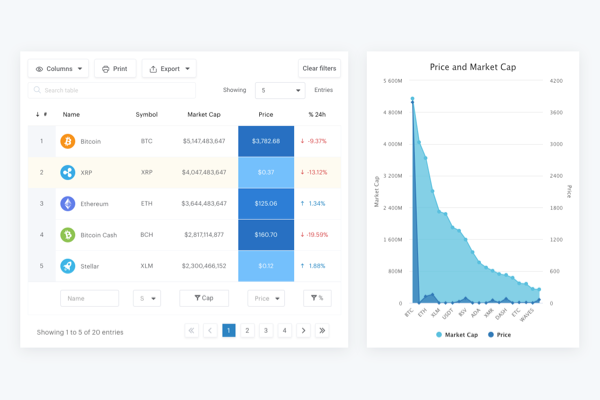
Use wpDataTables’ step-by-step Chart Creation Wizard to create responsive, fully-customizable charts with Google Charts, Highcharts, or Chart.js rendering engines. Choose from pie, bar, line, spline and more.
Live edit your chart and preview it in real-time before saving and inserting it to your page.

Effortlessly turn any WordPress table into a graph or chart.
As far as customizing your tables, the advanced features are virtually endless. From choosing a color palette to inserting your company logo, wpDataTables lets you do it all, and then some!
You can create and use form-based columns that calculate the sum, average, minimum, and maximum of all the values in seconds, with zero effort on your part. You can also easily create a column that shows the calculations from another column’s cell values.
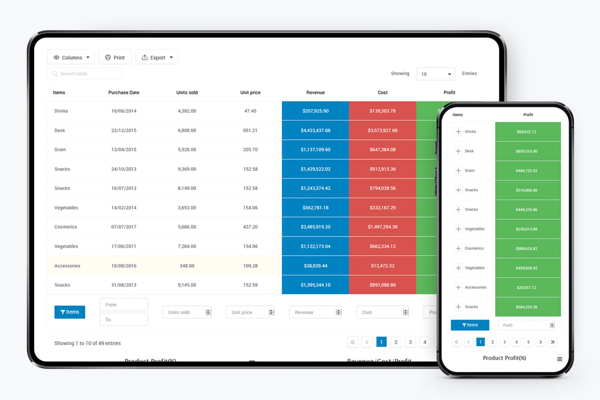
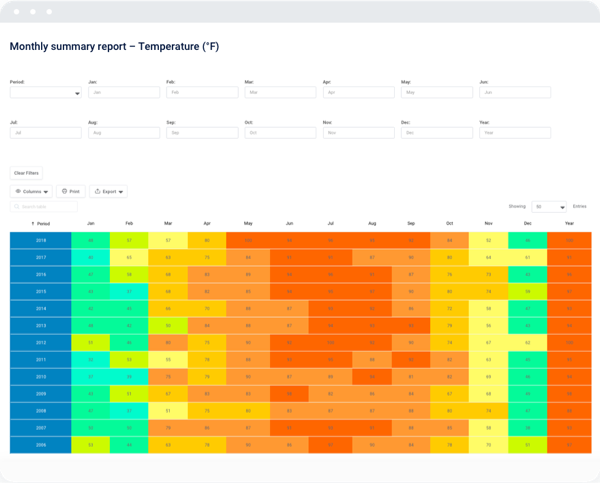
Another time-saver: the conditional formatting feature, which lets you easily highlight rows, columns, and cells in your table based on specific conditions you set beforehand.

Calculate values fast and effortlessly with the tool’s highlighting feature.
Now that you’ve got everything where you want it, publish the table on your site using standard WP Editor, good ole’ Visual Composer or Gutemberg block.
With wpDataTables’ Foreign Key functionality, you can connect several tables together and avoid storing repeated blocks of information.
Thanks to multiple database support, every table has its own database connection. Meaning, tables can pull data from multiple databases and servers. wpDataTables supports connections for MySQL, MS SQL, and PostgreSQL.
Make dynamic SQL queries with placeholders, aka predefined “search and replace” templates, that can be replaced with live-data. wpDataTables has 11 types of placeholders.

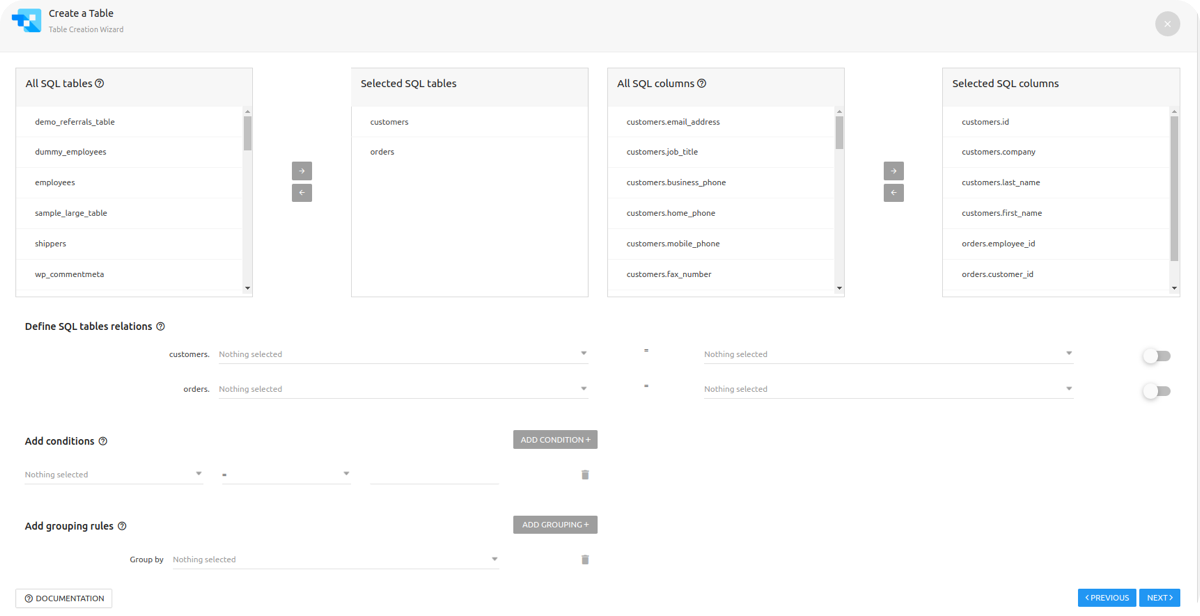
wpDataTables was first to implement Query Constructor—use it to get data from any table you want.
Having a lot of data can be overwhelming. Making it look nice and pretty doesn’t have to be.
Turn your data into powerful and insightful visuals with wpDataTables.
Get lifetime access today!
P.S. Learn how to use wpDataTables like a pro by catching our training webinar replay here: Webinar Replay!Plans & features
Deal terms & conditions
- Lifetime access to wpDataTables
- You must redeem your code(s) within 60 days of purchase
- All future plan updates
- Stack up to 4 codes
- Only for new wpDataTables users who do not have existing accounts
60 day money-back guarantee. Try it out for 2 months to make sure it's right for you!